こんにちは。kazunoriです。
今回は時短に最適なプラグイン、
「TinyMCEテンプレート」
について紹介していきます。
テンプレートとは、構成などを先に作っておいてどの記事でも使い回せるようなものです。
やること自体は非常に簡単なので、チェックして活用するようにしてくださいね!
もくじ
TinyMCEテンプレートのインストール方法
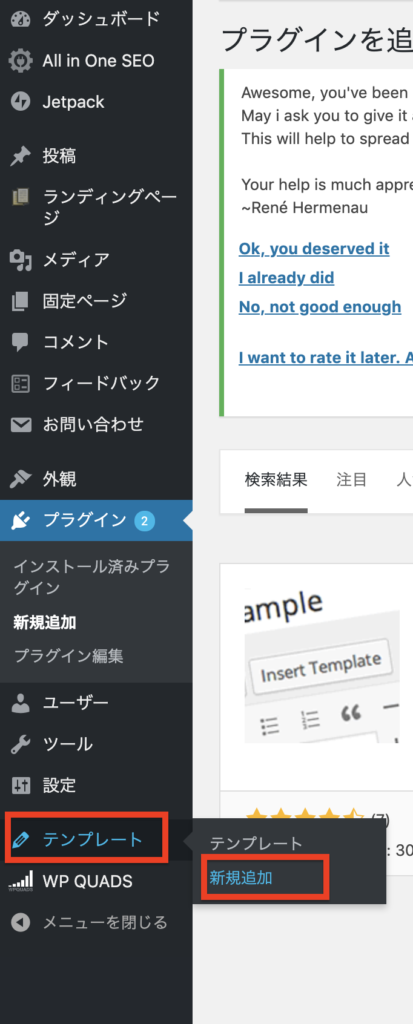
ダッシュボードから、
「プラグイン→新規追加」
と進みましょう。

少し文字を間違っただけでも出てこなくなってしまうので、
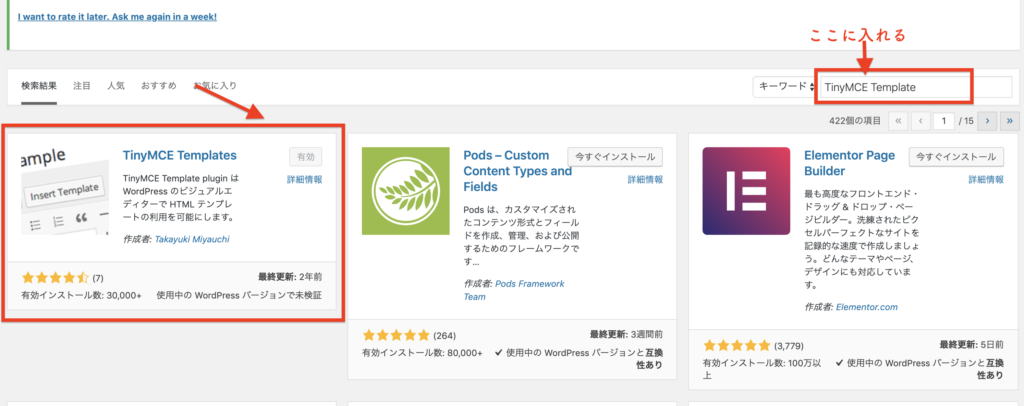
TinyMCE Template
こちらをコピペして検索してください。
画像のTinyMCE Templatesが見つかったらインストールして有効可しましょう。
※プラグインをチェックしたらTinyMCE TemplatesがTinyMCEテンプレートと名前が変わっております。
TinyMCEテンプレートの使い方や作業を時短させるコツ!
TinyMCE Templatesを使って定型文を作ります。
使い方解説
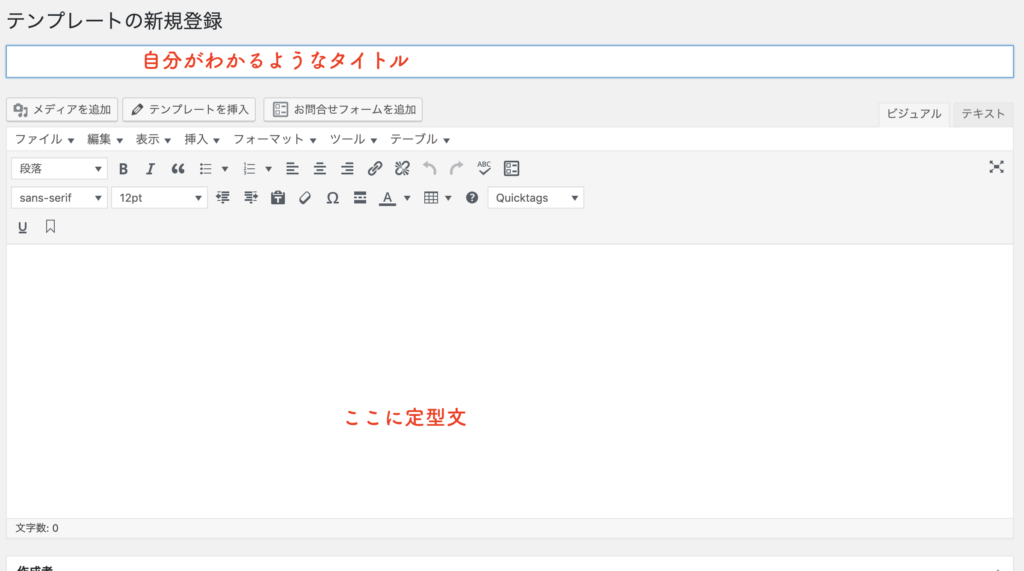
ダッシュボードからテンプレート→新規追加へ進んでください。

ここからはブログ記事を書くのと一緒です。

普段入れるタイトルは、どんな時にどんなテンプレートを差し込みたいのか、自分がわかるようなタイトルにしましょう!
例えば、
- 「書き出し文 挨拶」
- 「◯系記事 構成」
とか好きに作りましょう。
終わったら公開してください。
※公開しても世の中に出るわけではありません。あくまで自分や外注さんがテンプレートとして使う為のものです。
時短するための上手な活用方法
それでどうやって使っていくのか解説していきますね。
自分のブログで決まった文章があると思います。
例えば、このブログで言うと、
「こんにちは。kazunoriです。」
とかですね。
こういうものをテンプレートとして設定していきます。
後は共通する見出しやまとめの文章ですね。
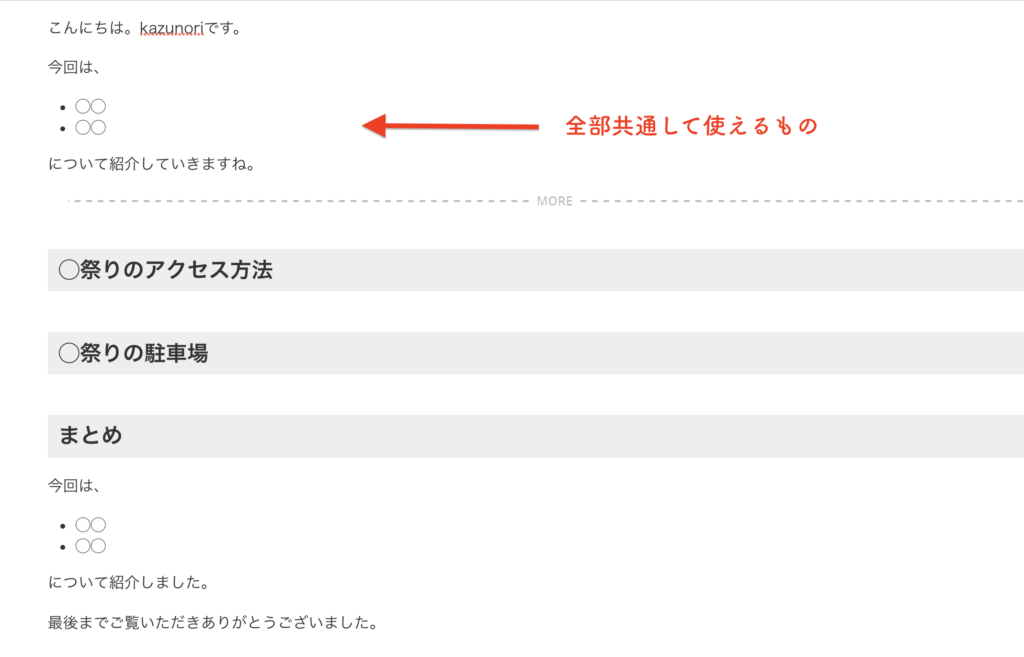
仮に祭りのアクセス記事を網羅的に書くとします。
その場合、

このように構成で必ず使うものを入れておきます。
すると後はこれに肉付けしていくだけですよね。
ただし、あまり同じ過ぎてコピペみたいになったらいけません。共通する構成程度のものにとどめておきましょう。
加えて部分的にテンプレを挿入することも出来ます。
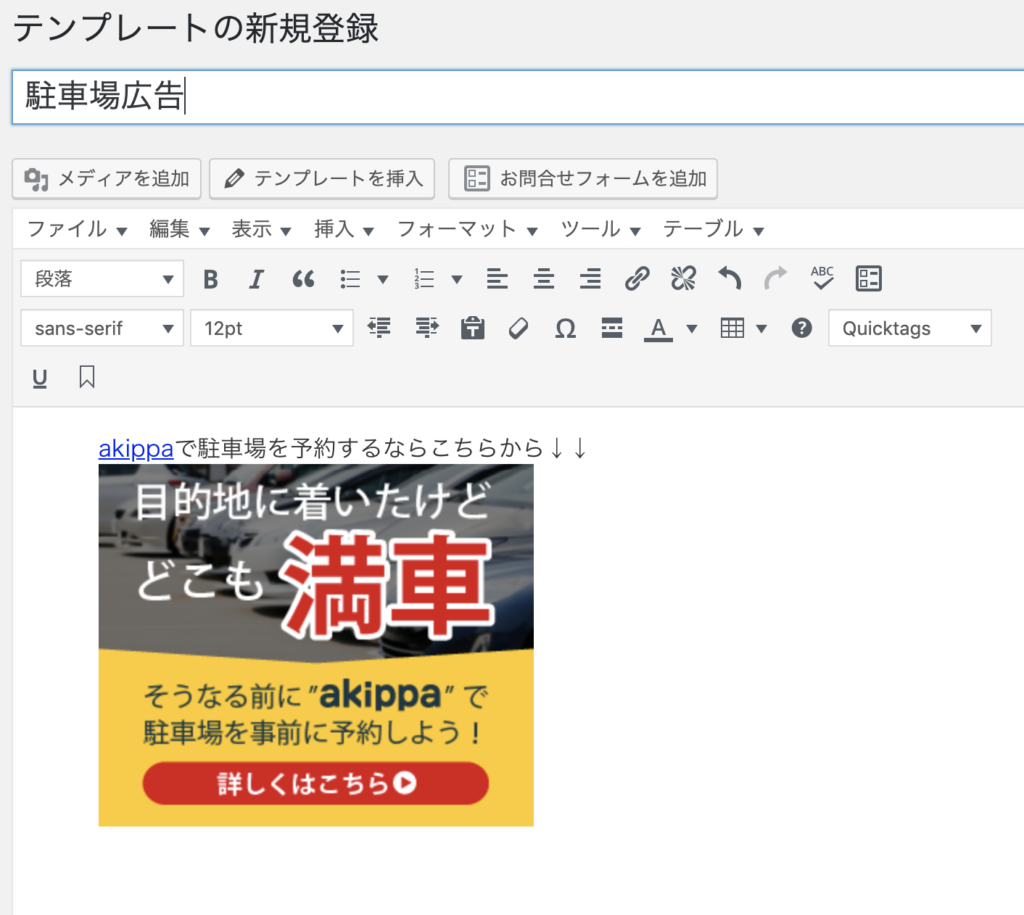
例えば文章でasp広告を入れたい場合です。
aso広告を貼るときは、aspに入ってコードを取得して貼り付けて〜と手間ですよね。
そういう時に、

このようにパーツを作っておきます。
するとこのパーツを入れるだけで済むのでいちいち画面を切り替えたりという手間が省けますよ。
テンプレートの挿入方法
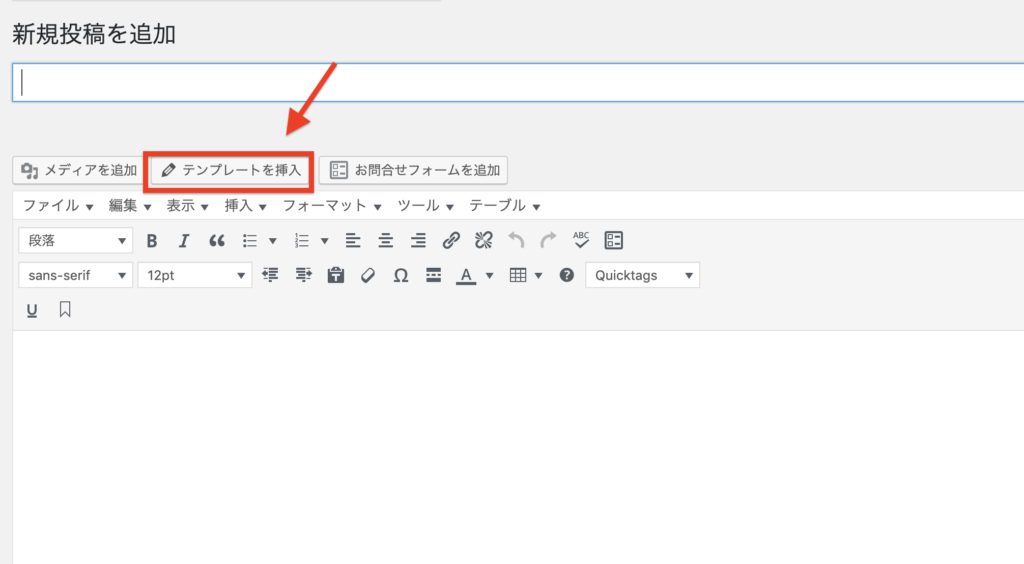
実際にブログ記事を書いていきましょう。
新規投稿画面に行ったら、テンプレートを挿入という欄が出ています。

こちらから先程作ったテンプレートを選びましょう。
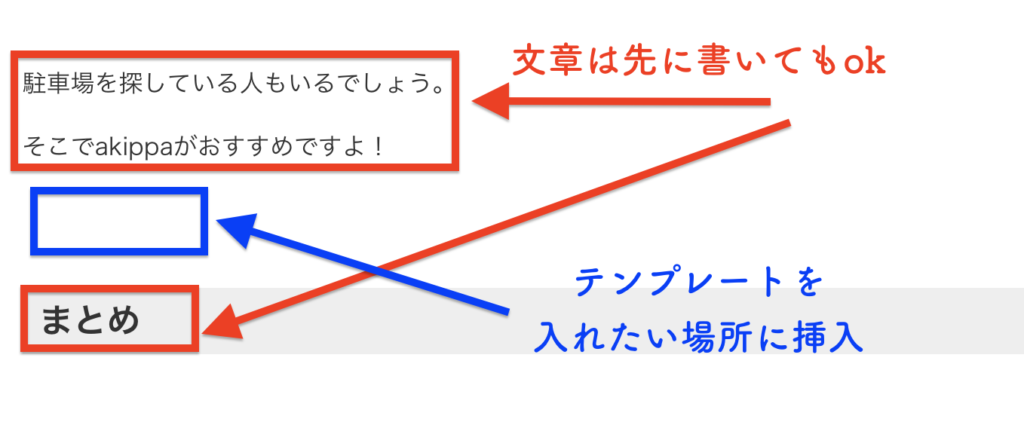
構成の場合は白色の段階からそのまま入れていただければokです。
パーツ、先程の駐車場のようなものを入れたい場合は、

このように入れたい場所に挿入しましょう。
まとめ
今回は、テンプレートの作り方を解説しました。
紹介をしたのはほんの一部ですし、使い方によってはかなりの時短に繋がります。
ただしあくまでコピペにならないように注意してください。
どうしても同じな部分、構成だったり広告だったりに使うようにしてくださいね。
それでは最後までご覧いただきありがとうございました。



