こんにちは。kazunoriです。
カエレバとはあなたの売りたい商品を、
- Amazon
- 楽天
- ヤフーショッピング
などまとめて紹介出来ちゃうツールです。
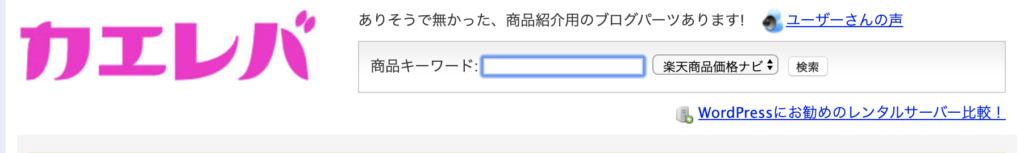
カエレバの見た目はこんな感じ↓↓

色々なブログで一度は見たことがあるのではないでしょうか。
それではどうやって設定していくのか紹介していきますね。
もくじ
それぞれの広告に登録することから始める
カエレバでは最低でもAmazonの登録が必要ですが、
- 楽天
- ヤフーショッピング
辺りは登録しておきましょう。
広告はそれぞれ、
Amazon
楽天
ヤフーショッピング
にて配信されています。
他にも7netが、
にありますが、上記の3つさえあれば良いので必要な時のみに入れるようにしましょう。
カエレバの設定方法や使い方
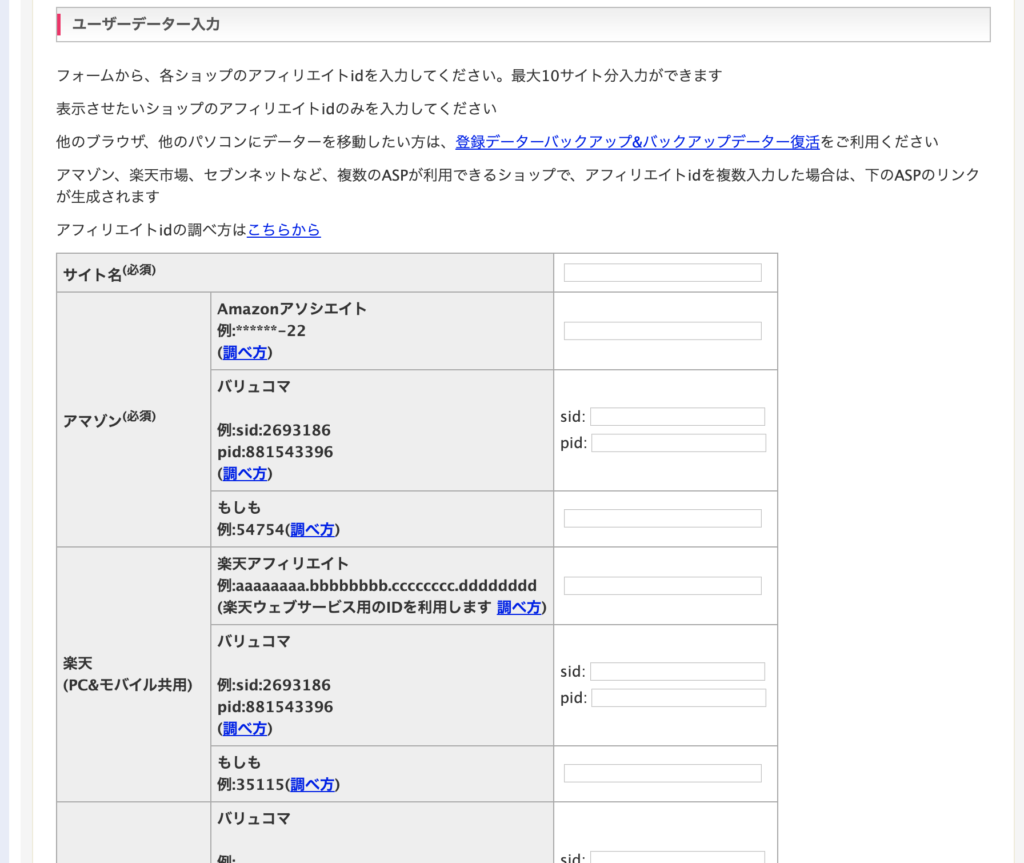
1.少しスクロールしてユーザーデーター入力に必要な情報を入力していきましょう。

aspによってコードが異なります。
それぞれ今から紹介する方法でコードを取得して入力していきましょう。
Amazonアソシエイトの場合
管理画面から「アソシエイトID」という欄に、「○○○00-00」という数字がありますのでこちらを入力しましょう。

バリューコマースの場合
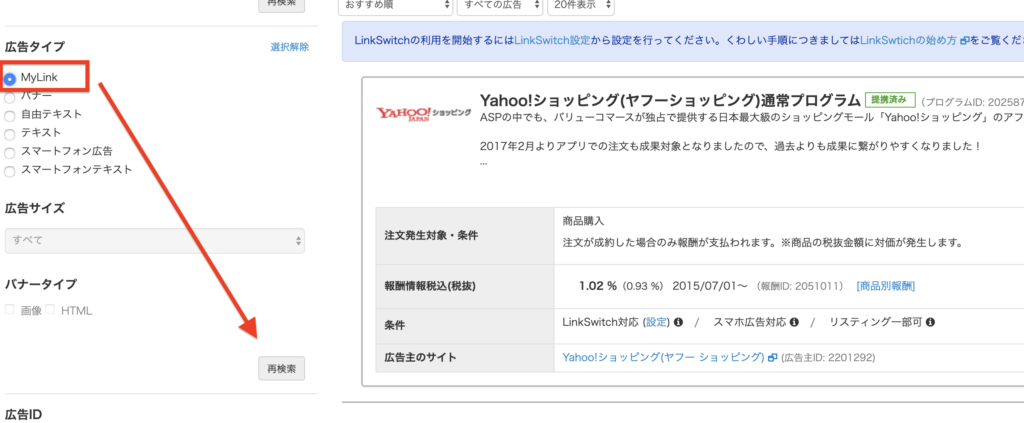
バリューコマースに入っていただいたら、広告を検索しましょう。
例えばヤフーショッピングで進めていきます。
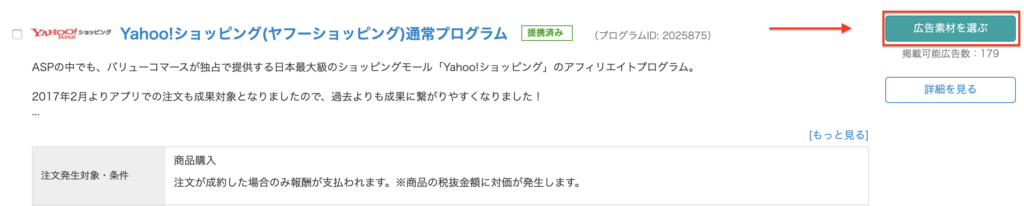
まずはヤフーショッピングの広告素材を選ぶをクリックしましょう。

クリックしたらMyLinkを作成してください。

MyLinkのお話は割愛しますが、こちらの画像のように入力します。

入力するのは、
- URL
- テキスト
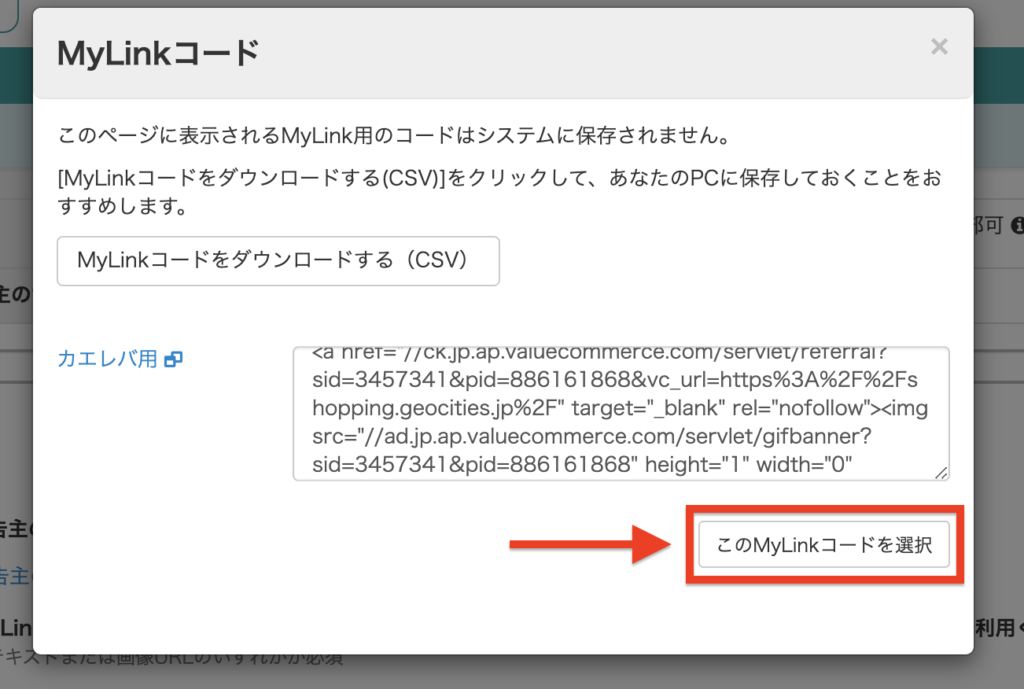
で終わったらMyLinkコードを取得をクリックしましょう。
コードが出てくるので、このMyLinkコードを選択をクリックしてコピーしましょう。

例えばこちらが適当に作った広告コードです↓↓
<a href=”//ck.jp.ap.valuecommerce.com/servlet/referral?sid=3447341&pid=885161868&vc_url=https%3A%2F%2Fwww.google.com%2Fsearch%3Fq%3D%25E3%2583%25AA%25E3%2583%25B3%25E3%2582%25AB%25E3%2583%25BC%2B%25E3%2583%2597%25E3%2583%25A9%25E3%2582%25B0%25E3%2582%25A4%25E3%2583%25B3%26oq%3D%25E3%2583%25AA%25E3%2583%25B3%25E3%2582%25AB%25E3%2583%25BC%25E3%2580%2580%25E3%2583%2597%25E3%2583%25A9%25E3%2582%25B0%25E3%2582%25A4%25E3%2583%25B3%26aqs%3Dchrome..69i57j69i61.3286j0j7%26sourceid%3Dchrome%26ie%3DUTF-8″ target=”_blank” rel=”nofollow”><img src=”//ad.jp.ap.valuecommerce.com/servlet/gifbanner?sid=3457341&pid=886161868″ height=”1″ width=”0″ border=”0″>サンプル</a>
赤色に変えている、
- sid=3447341
- pid=885161868
この数字をカエレバの画面に入力しましょう。
もしもアフィリエイトの場合
もしもアフィリエイトでそれぞれの広告まで進みましょう。
例えばAmazonですが何でも良いので広告コードを表示させてください。
画像のa_id=の部分をコピーしましょう。

例えば、
<a href=”//af.moshimo.com/af/c/click?a_id=1557438&p_id=170&pc_id=185&pl_id=4065&guid=ON” rel=”nofollow”><img src=”//image.moshimo.com/af-img/0068/000000004065.gif” width=”109″ height=”28″ style=”border:none;”></a><img src=”//i.moshimo.com/af/i/impression?a_id=1550038&p_id=170&pc_id=185&pl_id=4065″ width=”1″ height=”1″ style=”border:none;”>
だったら、
1557438
というのが入力すべきコードです。
楽天アフィリエイトの場合
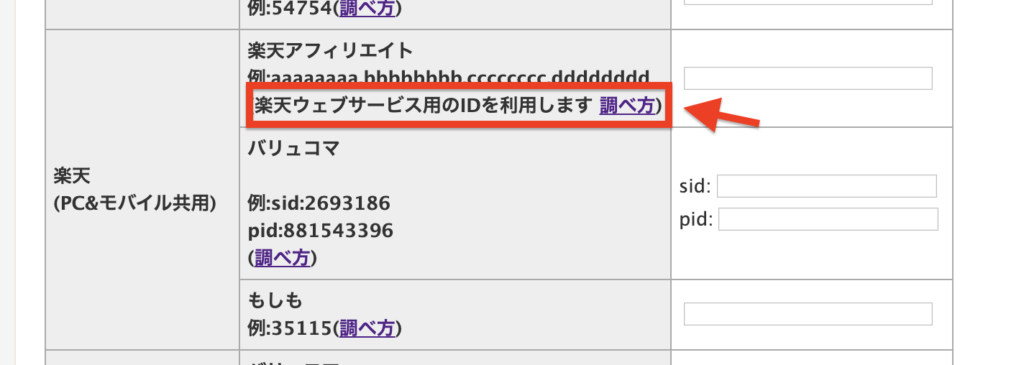
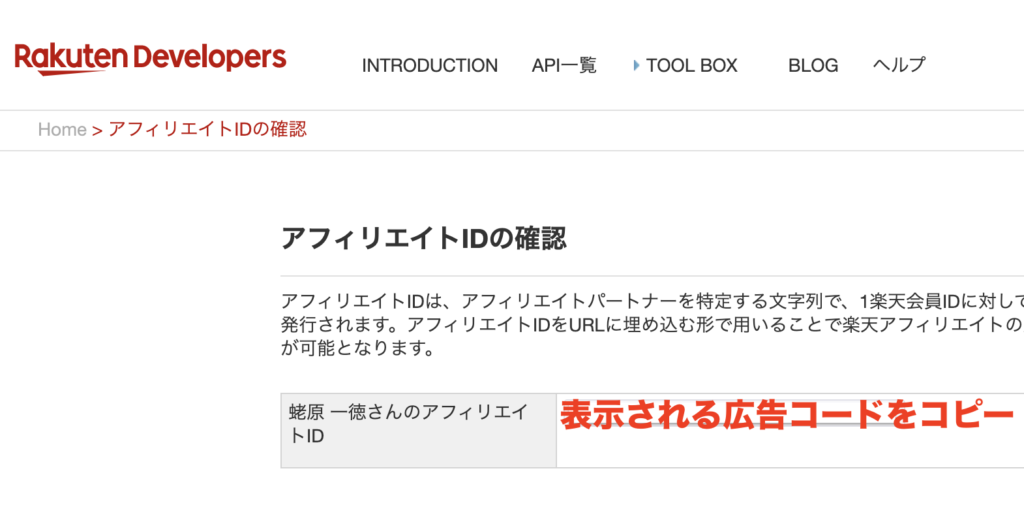
楽天アフィリエイトの場合は登録させしていれば、カエレバの画面から調べることが出来ます。

画像の通り、調べ方をクリックしていただけたら次の画面でコードが出てきます。

コピーしてカエレバの画面に入力しましょう。
a8の場合
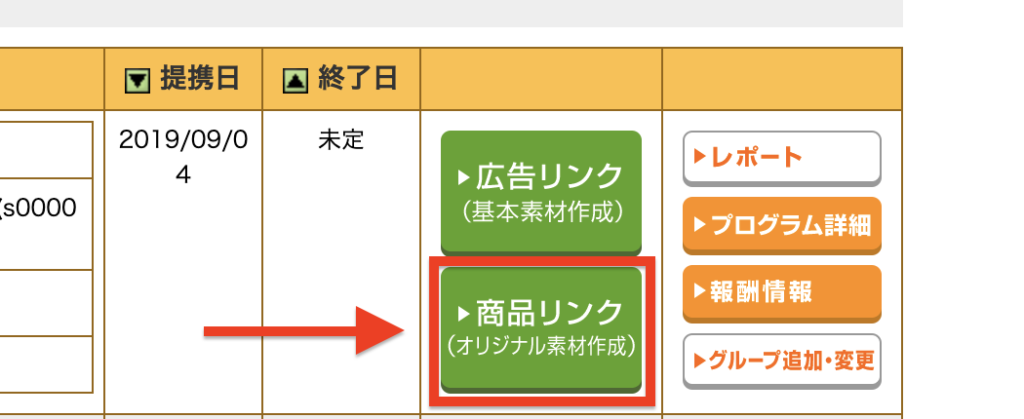
広告検索から各広告を検索しましょう。
検索するとリンクの選択があるので商品リンクをクリックしましょう。

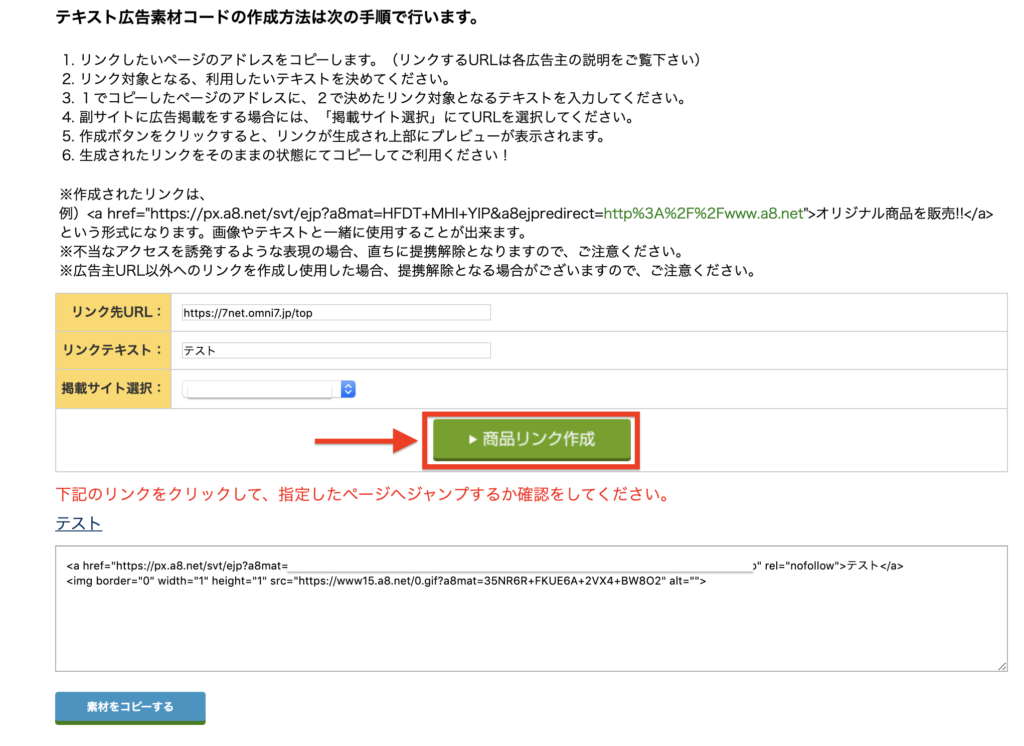
次の画面で下までスクロールするか、テキスト生成をクリックして進みましょう。

テキスト広告部分の、
- リンク先URL
- リンクテキスト
を入力して商品リンク作成をクリックしてください。

すると、
<a href=”https://px.a8.net/svt/ejp?a8mat=45NR6R+FKUE7A+2VX4+BW8O2&a8ejpredirect=https%3A%2F%2F7net.omni7.jp%2Ftop” rel=”nofollow”>テスト</a>
<img border=”0″ width=”1″ height=”1″ src=”https://www15.a8.net/0.gif?a8mat=35NR6R+FKUE6A+2VX4+BW8O2″ alt=””>
このコードが出てきますので、
a8mat=
の後ろの部分をコピーしてカエレバに貼り付けましょう。
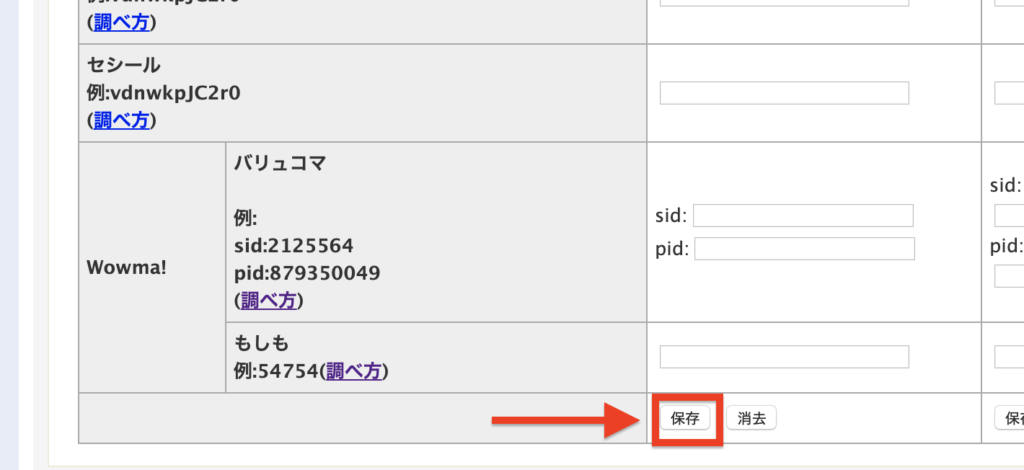
2.広告コードを入力したら保存をクリックしましょう
あなたが必要な広告コードやサイト名を入力したら、保存するようにしましょう。

3.商品を検索してカエレバを作成しましょう
設定が上手く行けば、カエレバ上部の商品キーワードから調べたい商品を検索しましょう。

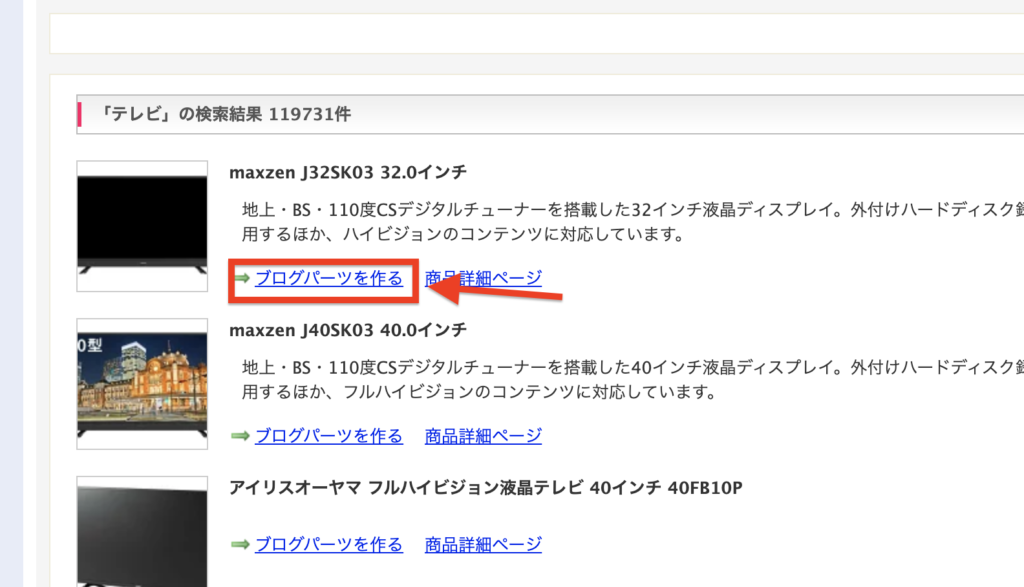
例えばテレビで検索したら、このように出てきます。

選びたい商品のブログパーツを作るをクリックしましょう。

必要な項目は、
- Amazon
- 楽天
- ヤフーショッピング
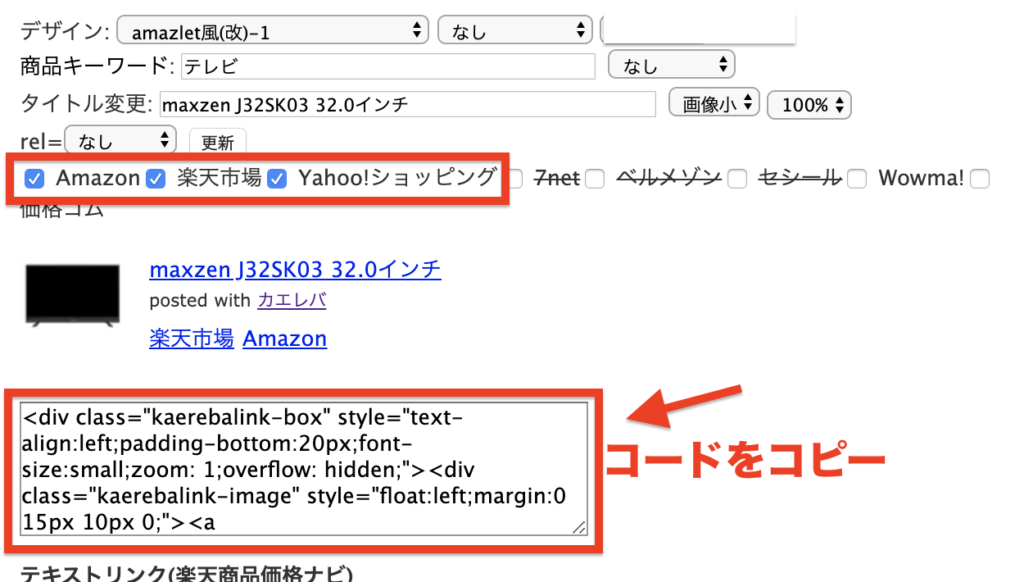
などの表示させたいものにクリックしてください。
デザインという部分から見た目を変更することが出来ますので、任意のものにしてください。
出来たらコードをコピーしましょう。
コードをコピーしたら自分の記事のテキストモードにて貼り付けるようにしてください。
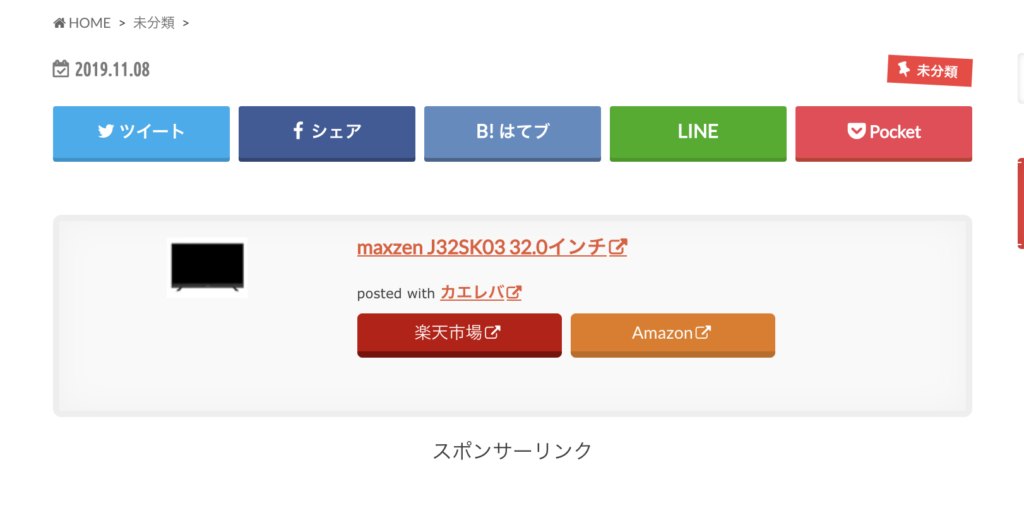
プレビューで確認して、

このように表示されていればokです!
Rinkerのプラグインでも同様に作ることが出来る
実はプラグインでも同じように作成することが出来ます。
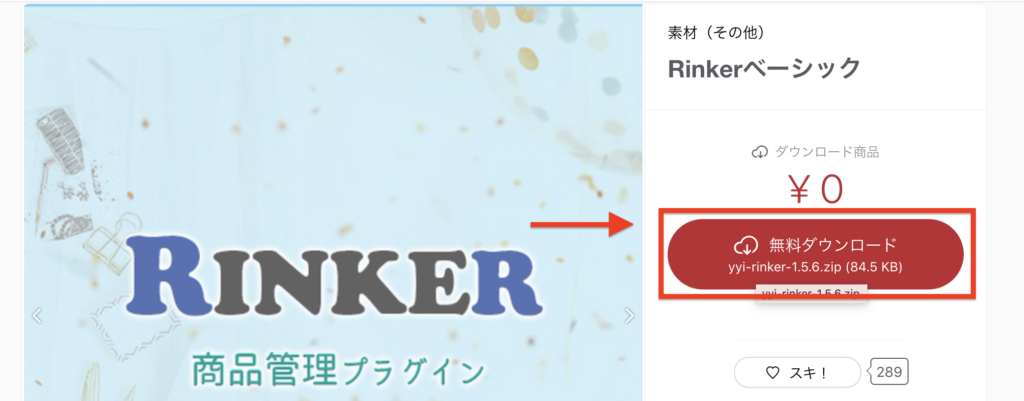
Rinkerの導入方法
入ったら無料ダウンロードしましょう。

pixiv idを作っていない場合はIDを作って先に進んでください。

プラグインを取得したら自分のワードプレスのプラグインからzipファイルをアップロードしてください。
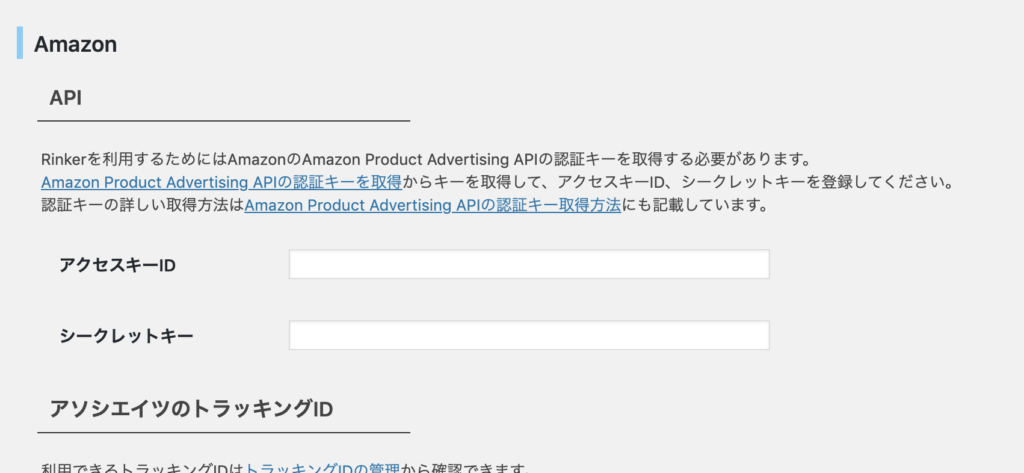
Rinkerの設定方法
ワードプレスのダッシュボードから、
「設定→Rinker設定」
に進みましょう。
カエレバと同様にコードを準備して入力してください。

もしもならもしも、アソシエイトならAmazonと項目を間違えないようにしましょう。
Rinkerを使って商品リンクを貼る方法
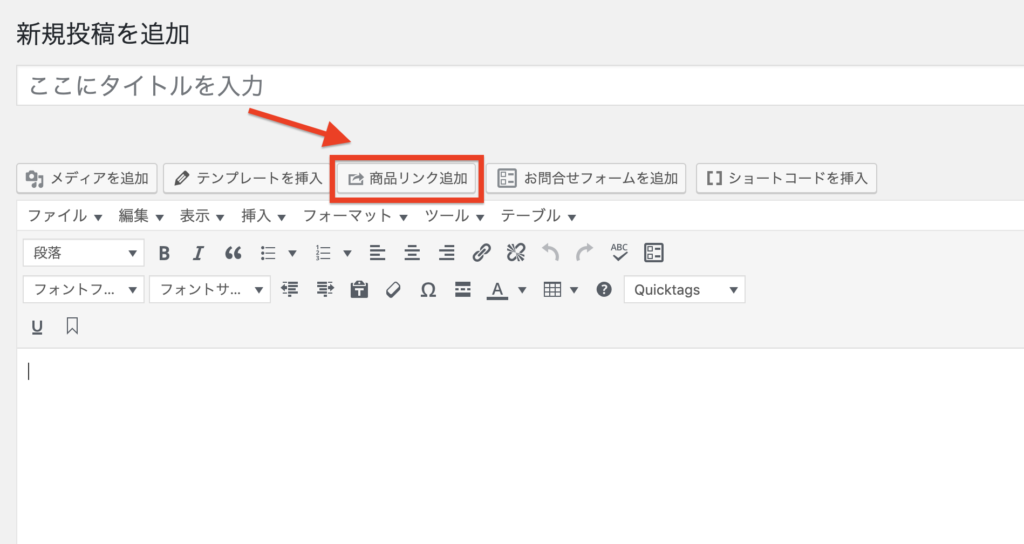
記事作成画面へと移りましょう。
すると商品リンク追加という項目が増えています。

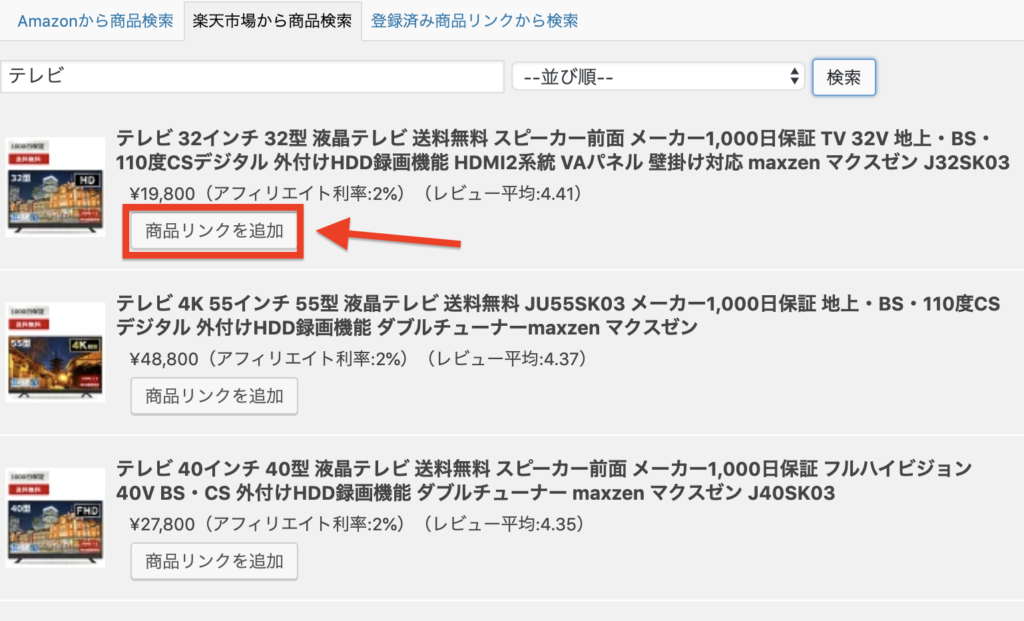
クリックしたら入れたい商品を検索します。
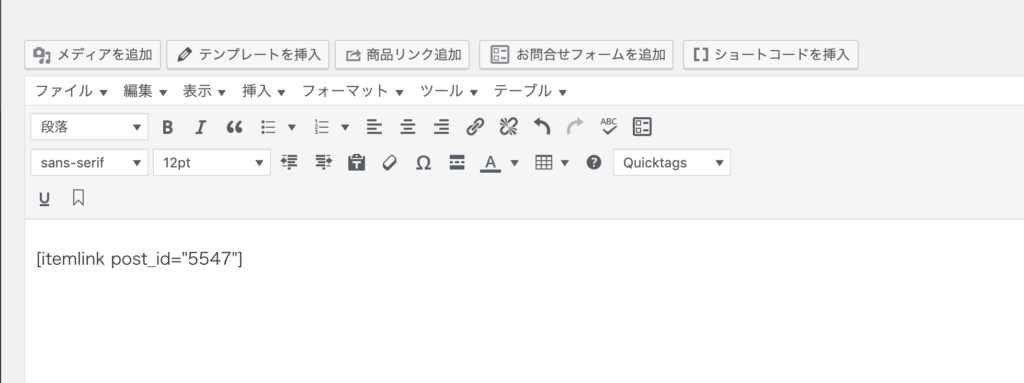
商品リンクを追加するにクリックしましょう。

すると商品のショートコードが表示され、

プレビューで見ると、

このように表示されればokです!
まとめ
商品リンクを楽にオシャレに表示させる、
- カエレバ
- Rinker
の両方を紹介しました。
どちらを選んでも良いですが、私はRinkerの方がワードプレス上で使えますし楽だなと思います。
それぞれ使ってみて、好きな方法を選んでください!



