こんにちは!kazunoriです。
プラグインのAddQuicktagを使えば装飾する際に非常に効率が良く作業する事が出来ます。
AddQuicktagはワードプレスを利用するなら切っても切れない存在だと感じる程ですね。
しかし、私が初めてこのプラグインを使った時は正直シートの記入などわけがわかりませんでした。汗
上手くやっているつもりなのに反映されない…。
ここではそうならないように”AddQuicktagの設定方法”を解説していこうと思います!
もくじ
AddQuicktagの設定方法や使い方
AddQuicktagは装飾するのに必要なプラグインです。
まずはワードプレスでインストールしましょう。
AddQuicktagのインストール方法
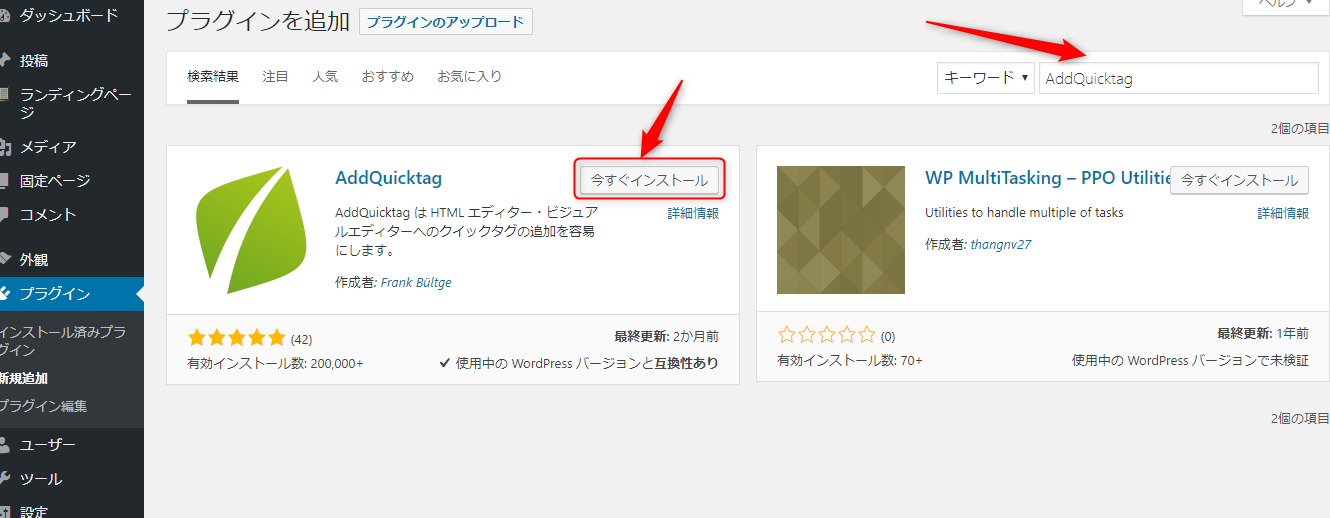
ワードプレスに入っていただき、「プラグイン⇒新規追加」を選びましょう。
そして検索窓にAddQuicktagを入力してください。

緑の絵柄のAddQuicktagの”今すぐインストール”をクリックしましょう。
クリックすると文字が”有効化”に変わりますので、こちらもクリックし有効にしましょう。
これでプラグインのインストールは終わりですが、まだタグの設定が残っています。続いて見ていきましょう。
AddQuicktagの初期設定やタブ
AddQuicktagを有効化すると続いて初期設定です。
- インストール済みプラグイン⇒AddQuicktag
- 設定⇒AddQuicktag
から設定画面へ入りましょう。

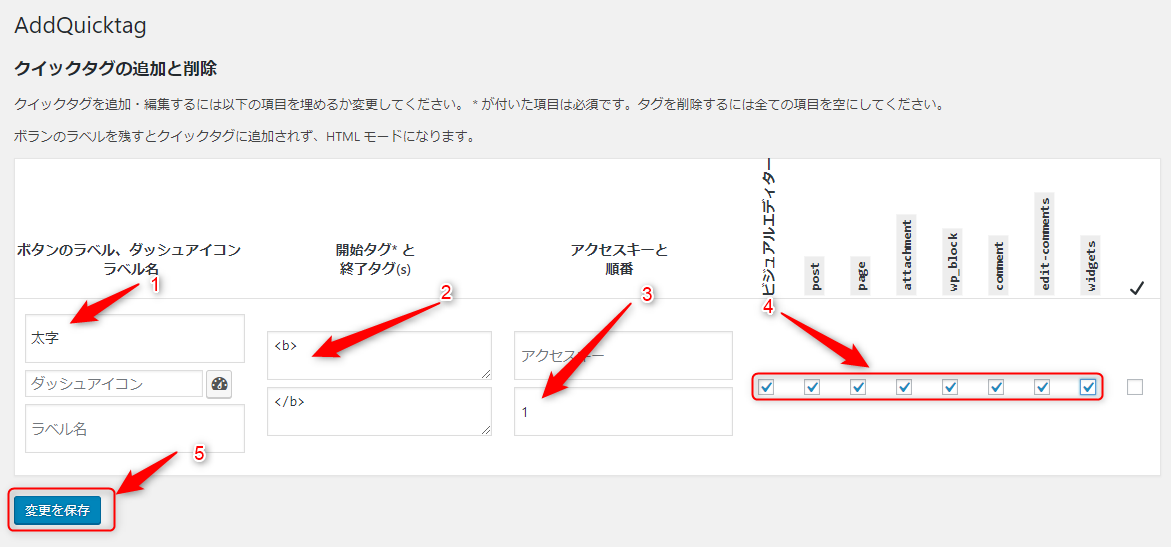
例えば太字が入れたい場合、<b></b>が太字のタグなので入れ込みます。
順番は、(1~4は順不同でOK)
- ボタンのラベル⇒あなたのわかりやすいもの(今回は太字)
- 開始タグは/なし<b>、終了タグは/あり</b>
- アクセスキーは1,2,3…と続き番
- チェックは使うもの全てにチェック
- 全て終わったら”変更を保存”をクリック
すると設定は全て終了します。
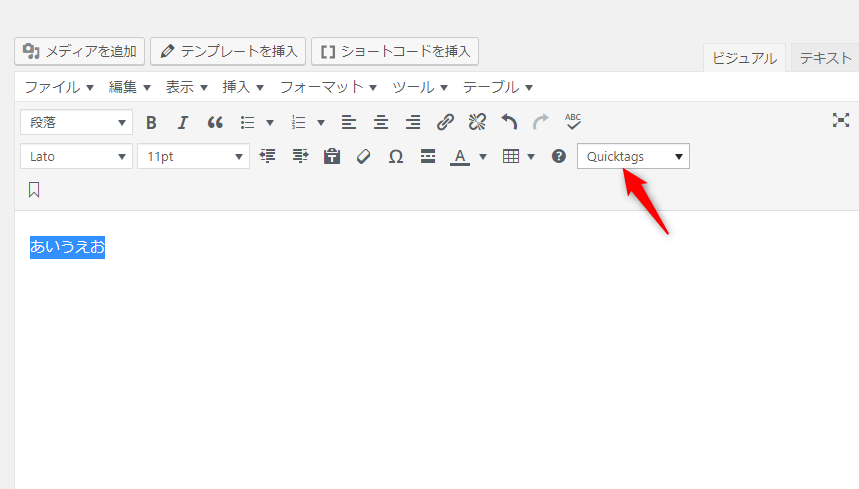
では実際に記事作成で太字にしたい場合、

Quicktagから自分で入力した文字、上記の場合は太字を選んであいうえおの部分に差し込んでみましょう。
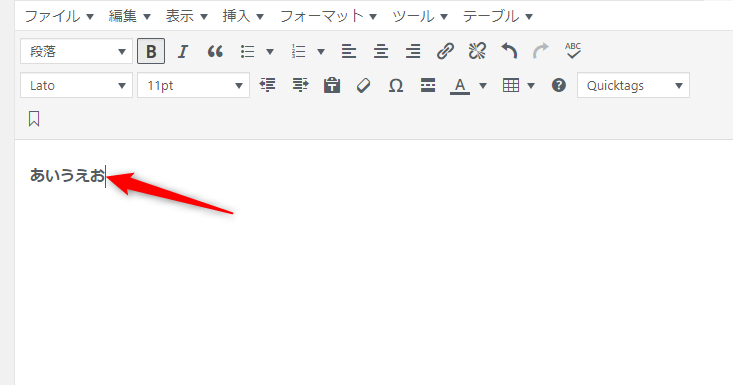
すると、

このように太字にすることが可能です。
蛍光や枠など様々なものに使えるので活用してくださいね。
まとめ
今回は、
”AddQuicktagの設定方法”
について解説していきました。
このプラグインを利用することにより、記事作成の時短に繋がります☆
何より見た目を綺麗にするには手軽なプラグインなので、最初のうちに必要なものを設定しちゃいましょう!
ですが最新の記事投稿画面Gutenbergでは対応していないようです。なので何か対応する形をとっていただきたいところですね。
それでは最後までご覧頂きありがとうございました。



