こんにちは。kazunoriです。
アドセンスを貼っていく上でユニットを作らなければなりません。
そして自分でも計測して、より効果が高い配置にして収益を最大化させていきます。
今効果が高い配置もあるのでこちらもチェックして設定してみてくださいね。
スポンサーリンクの差し込み
<p style=”text-align: center;”>スポンサーリンク</p>
もくじ
アドセンス広告ユニットの作り方
まずはGoogleアドセンスに入ってください。
入っていただいたら左の方にある、
「広告→広告ユニット」
へと進みましょう。
進んで頂いたらこんな感じの画面が出てきます。

※関連コンテンツは条件があります。2019年4月以降にアドセンス取得された方はリンク広告も出現していない可能性があります。
ここから選んでユニットを作りましょう。
最低でも、
- ディスプレイ広告
- 記事内広告
を準備しておきましょう。
ディスプレイ広告レスポンシブ
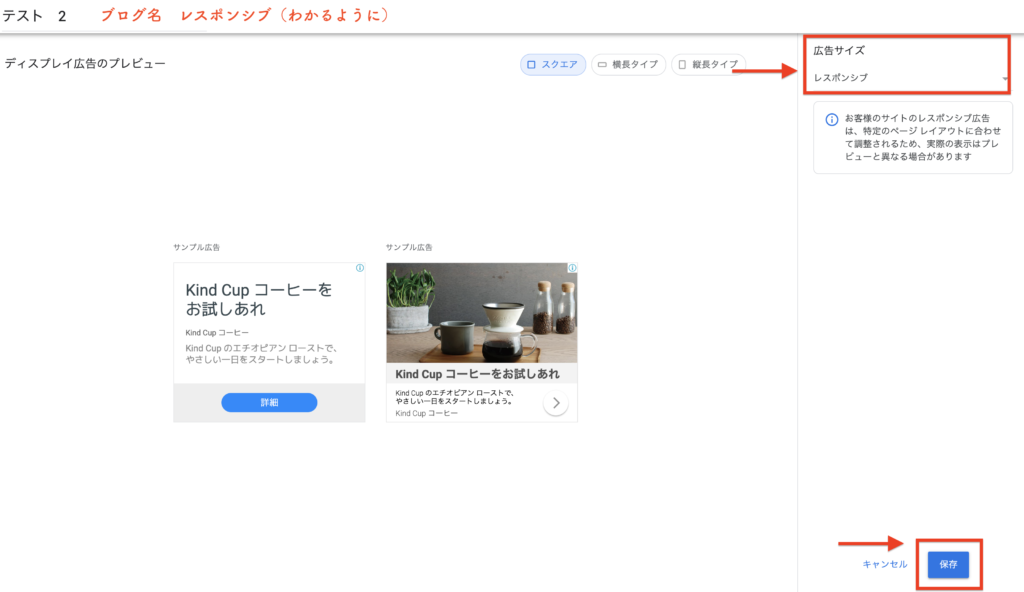
ディスプレイ広告をクリックしてください。
画面が切り替わります。

広告名は、
「ブログ名 レスポンシブ」
と自分でわかるように設定して管理しておきましょう。
広告サイズはレスポンシブで、「保存」をクリックしてください。
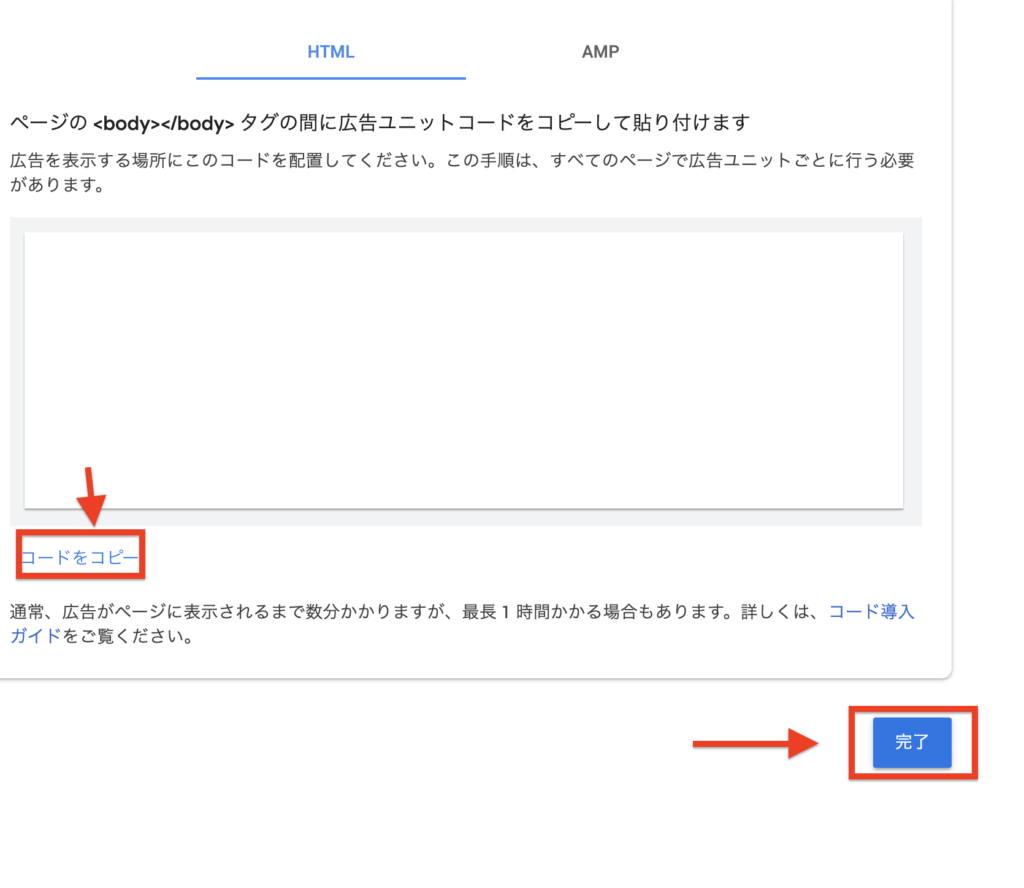
すると広告コードが出てきます。

こちらからコードをコピーしてプラグインなどに貼り付けましょう。終わったら「完了」をクリックしてください。
記事内広告
同じく広告ユニット画面で記事内広告をクリックしてください。
こちらも同様に、
「ブログ名 記事内広告」
などわかるように設定しましょう。

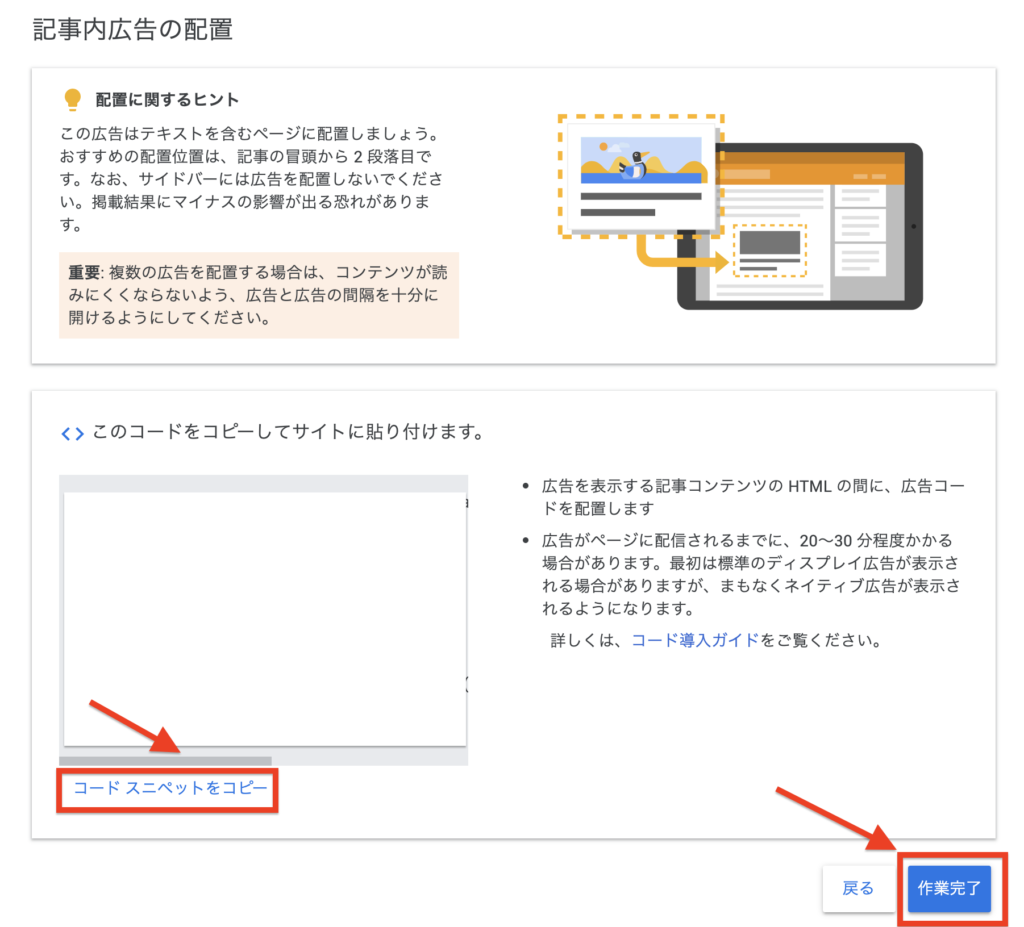
四角で囲んでいる部分は何もいじらずにでokです。終わったら「保存してコードを取得」をクリックしてください。
するとコードが出てきます。

プラグイン等で広告コードを差し込み、「作業完了」をクリックしてください。
アドセンスを貼るならばWP QUADSが非常に便利です。
こちらにまとめてあるので参考にしてくださいね。
アドセンスユニットの効果が高い配置
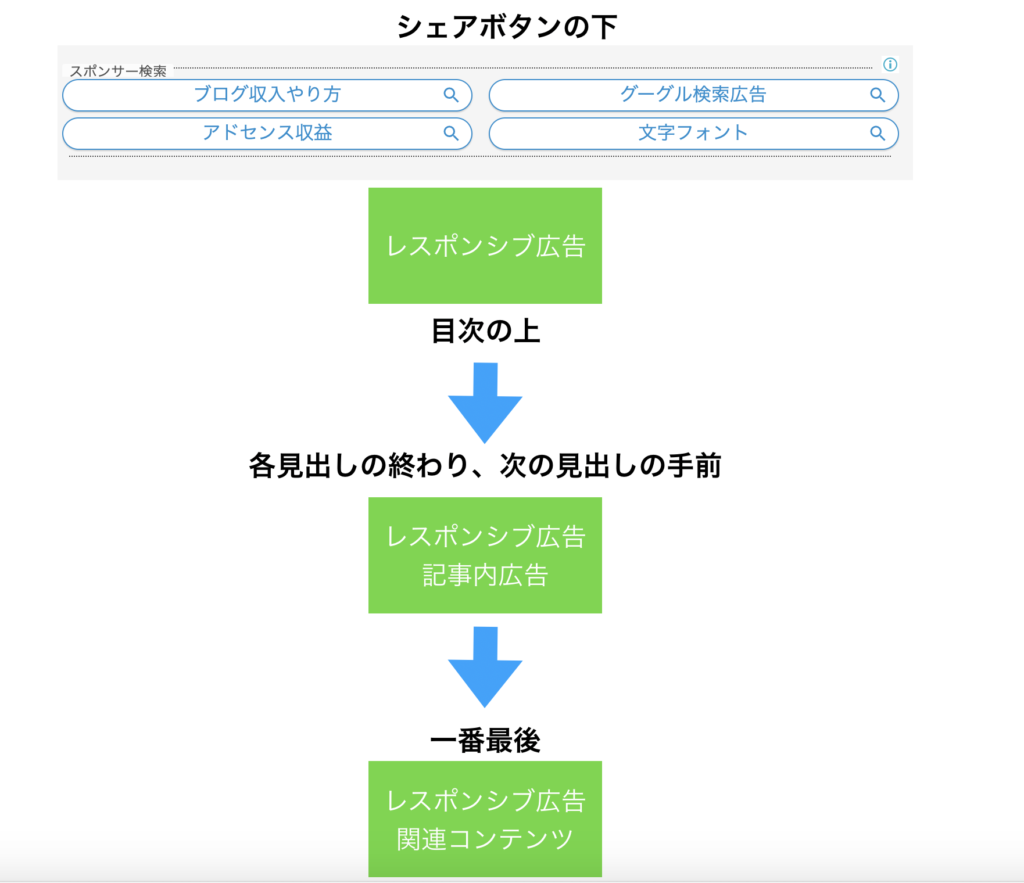
現在効果が高い配置は以下の通りです。

※アドセンスの効果が高い配置については常に計測しています。また変わればシェアしますね!
シェアボタンのリンク広告は、2019年4月以降に取得した方は利用出来ない可能性が高いので、無しで良いです。
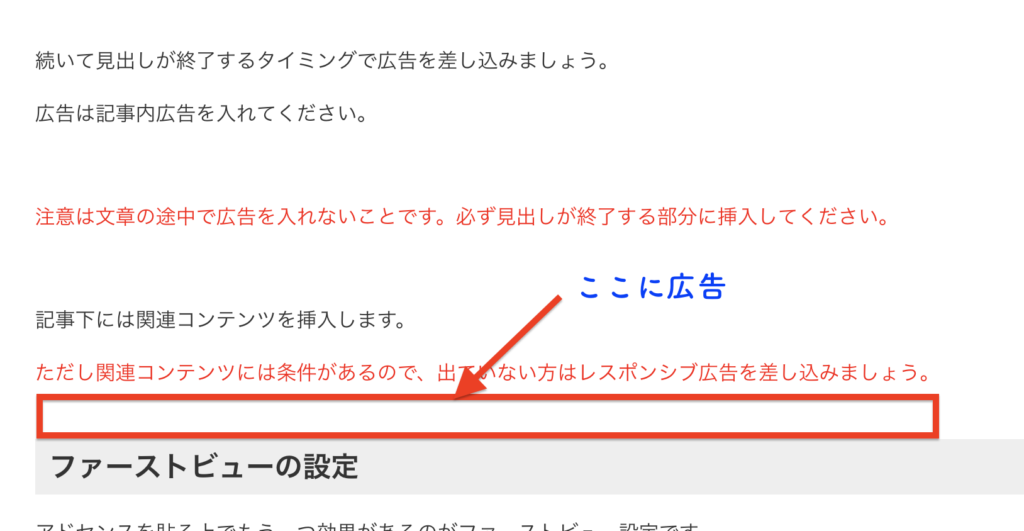
続いて見出しが終了するタイミングで広告を差し込みましょう。
広告は記事内広告を入れてください。
注意は文章の途中で広告を入れないことです。必ず見出しが終了する部分に挿入してください。

記事下には関連コンテンツを挿入します。
ただし関連コンテンツには条件があるので、出ていない方はレスポンシブ広告を差し込みましょう。
ファーストビューの設定
アドセンスを貼る上でもう一つ効果があるのがファーストビュー設定です。
まずは上記の手順通りに「ブログ名 ファーストビュー」で広告ユニットを作ってください。
スマホだけトップに表示するという項目を追加するとクリックが上がるのでこちらも併用して設定するようにしましょう。
※テーマにより貼る場所は異なります。わからない場合はまず聞くようにしてください。
ダッシュボードから外観→テーマの編集へと移ります。
「個別投稿(single.php)」
という項目があるのでそちらへと進みましょう。
ここからはテーマにより異なります。
ハミングバードの場合、
<p class=”byline entry-meta vcard cf”>
というコードが出てきますので、そちらの下に
<?php if ( wp_is_mobile() ) : ?>
ここにアドセンスコード
<?php else: ?>
<?php endif; ?>
と入れてください。
まとめ
今回はアドセンスで報酬を高くするための配置を紹介しました。
アドセンスはまた今後も広告が変わりそうなので、また適切な配置をシェアしますね。
広告ユニットは何個でも作れるので、
「ブログ名 レスポンシブ 1(2〜5)」
と作って自分でも計測してみてください。
そして収益を最大化させていきましょう!