こんにちは!kazunoriです。
PS Auto Sitemapは、サイトにどんな記事があるのか?ユーザーがわかるように表示をする事が可能です。
こんな感じですね↓↓

サイトマップを作ることにより、どんな記事があるんだろう?とサイトを巡ってくれる人が簡単に調べる事が出来ます。
今回は簡単にサイトマップが作れる、
”PS Auto Sitemapのインストール方法や設定方法”
について紹介していこうと思います!
もくじ
PS Auto Sitemapのインストール方法や設定方法
まずはワードプレスの「プラグイン⇒新規追加」の検索窓からPS Auto Sitemapを入力しインストールしましょう。
インストールが完了したら、左側のメニューから「設定⇒PS Auto Sitemap」の順番で進んでください。
ここからは上から順に説明していきます。
まず、

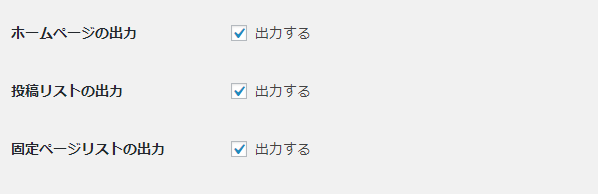
どのリストを出力するかです。基本的にはあなたが出力したいものチェックで大丈夫です。
ホームページとはサイトタイトルのリンクを指します。ホームボタンもありますし、チェックを外しても良いでしょう。
続いて、

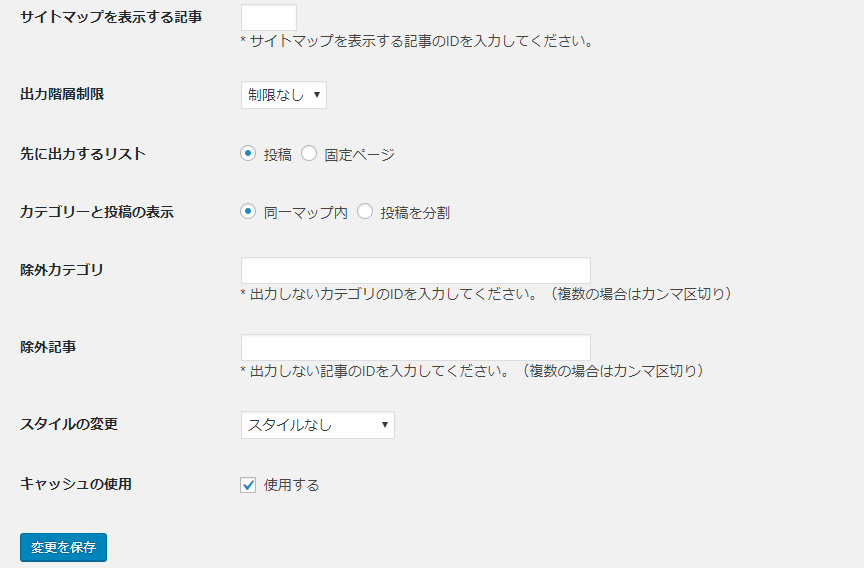
サイトマップを表示する記事の欄にはサイトマップのページIDを入力しましょう。
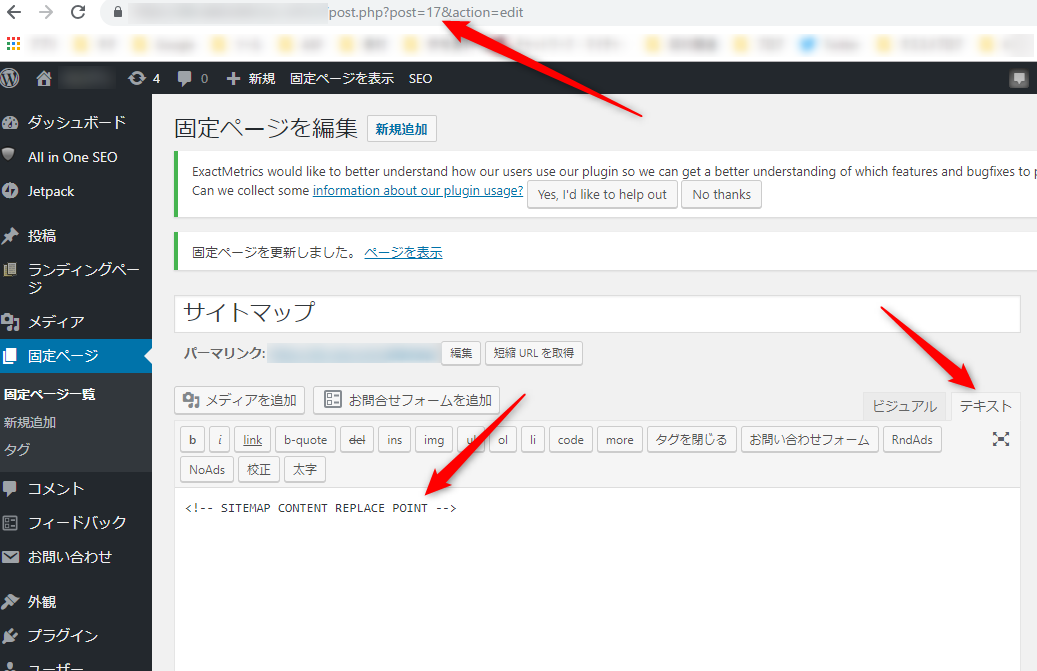
「固定ページ⇒新規追加」
にてサイトマップ専用固定ページを作りましょう。

固定ページURLの数字(画像なら17)をサイトマップを表示する記事の欄に入力してください。
そして固定ページのテキストモードにショートコードを入力しましょう。
これは最後に行っても良いですし、コードは変更を保存の下にも表示されています。
出力階層は子カテゴリーなど階層が深い場合に変更します。指定した階層以降は表示されないようになります。
ですがよほど多くならない限りはそのままでも大丈夫でしょう。
除外カテゴリー、除外記事は載せたくないものがある場合IDを入力して表示させないように出来ます。
スタイルは13種類あるので、試していただきあなたの好みで変更させてください。
最後に”変更を保存”をクリックして終了です。
まとめ
今回は簡単にサイトマップが作れるプラグイン、
”PS Auto Sitemapのインストール方法や設定方法”
について紹介していきました。
サイトマップがあると確実に利便性が上がります。
手動で作ることも出来ますが、始めは時間もかかりますしPS Auto Sitemapで簡単に作成することをおすすめします。
トップページの構造を変えたりだとか、特別な事をするまではプラグインを導入しましょう!
それでは最後までご覧頂きありがとうございました。