こんにちは。
サイドバーもパソコンから見る人には特に行動を起こすポイントです。
ここでは必要最低限のものから、応用編まで紹介していきます。
最初入っているものでも、外しておいた方が良いものもあるので設定をしっかりしていきましょう!
もくじ
ワードプレスのサイドバー設定方法
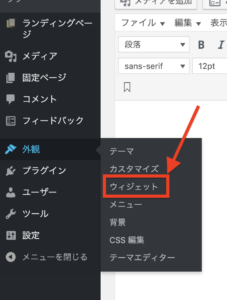
まずワードプレスのダッシュボードへと移動してください。
移動が終わったら、
「外観」⇒「ウィジェット」
へと進みましょう。

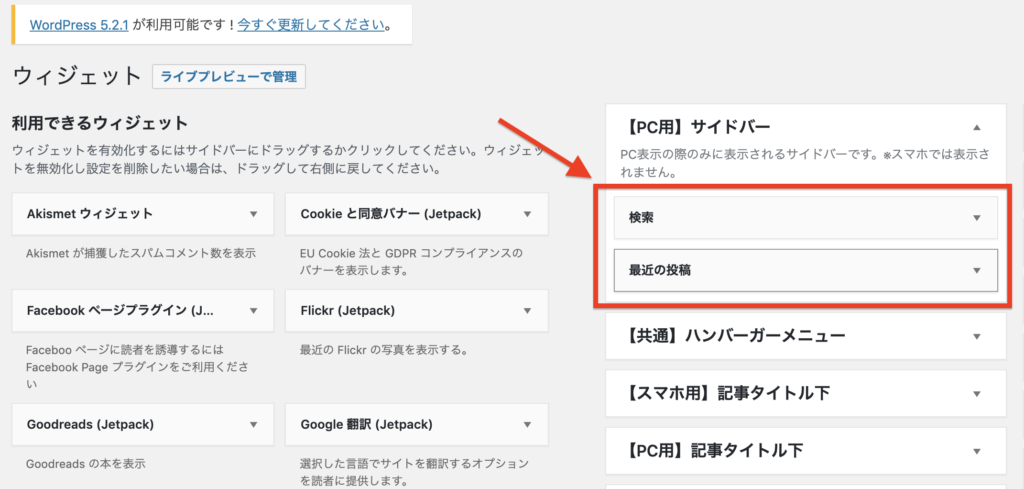
続いてサイドバーの設定へと移ります。

※テーマによって表示はことなります。
こちらに必要なものを入れていきましょう。
おすすめのサイドバーの項目
サイドバーには、
- 検索
- 最近の投稿
- アーカイブ
- カテゴリー
を入れておきましょう。
そうすることでユーザーが簡単にブログ内の記事を探すことが出来ます。
設定は左側の、

各項目からメインサイドバーへ入れておきましょう。
そして初期設定ではサイドバーに、
「メタ情報」
というものが入っております。
メタ情報とはデータの説明書きのことで、ブログの自己紹介のようなものです。
メタ情報は、ログイン画面を起動せずにブラウザからログインできますので最悪悪用も出来ます。
それに加えユーザーにとって全く関係ない機能なので、必ず外すようにしておきましょう。
情報発信ブログで必ず入れたいサイドバーの項目
情報発信ブログでは、
- 運営者情報
- 自分のTwitter
を入れておくと良いです。
入れることによりひと目でどんな人かわかりますし、親近感が湧きます。
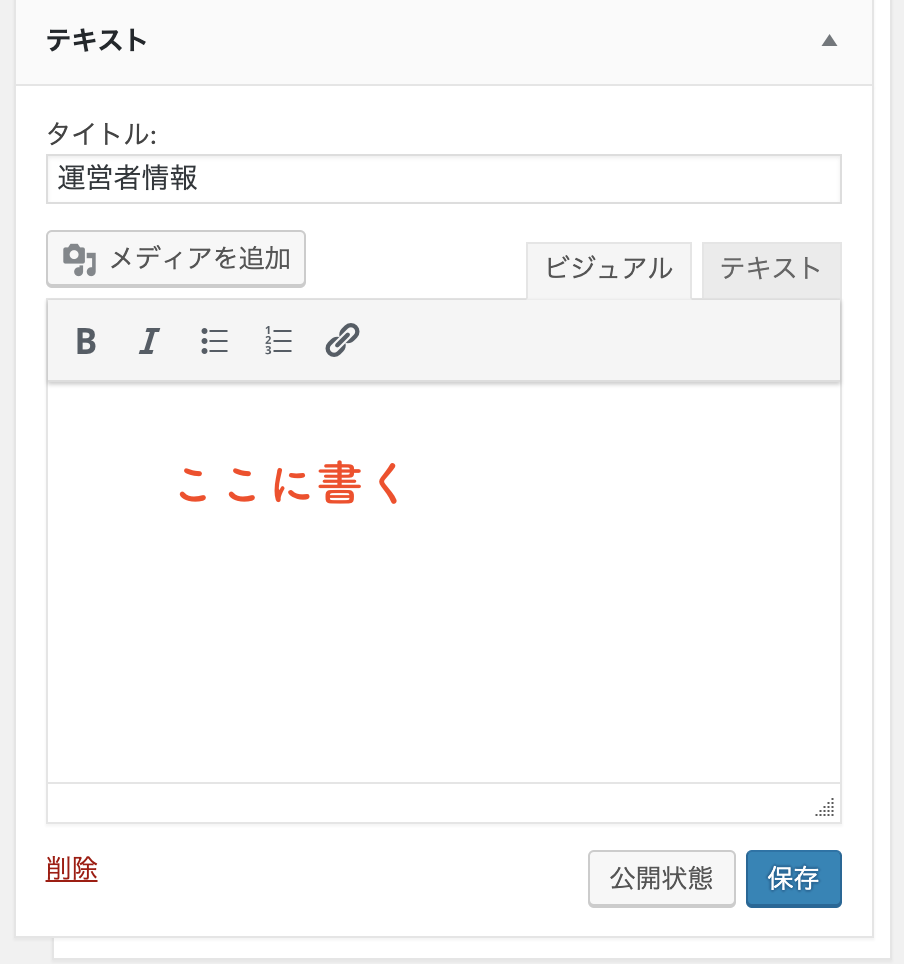
運営者情報は、

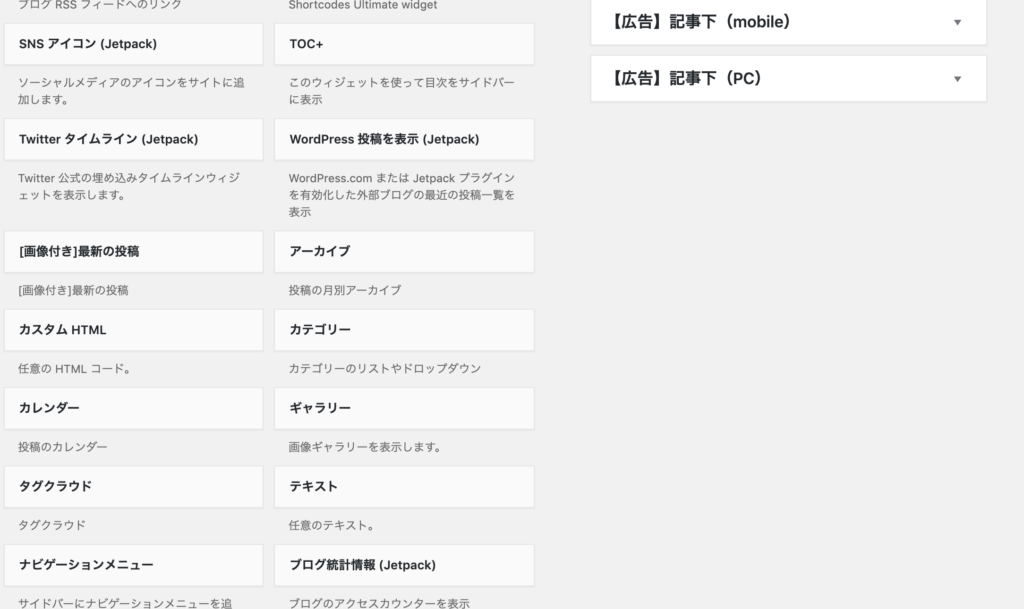
左側から「テキスト」を選びそこに書いて行きましょう。
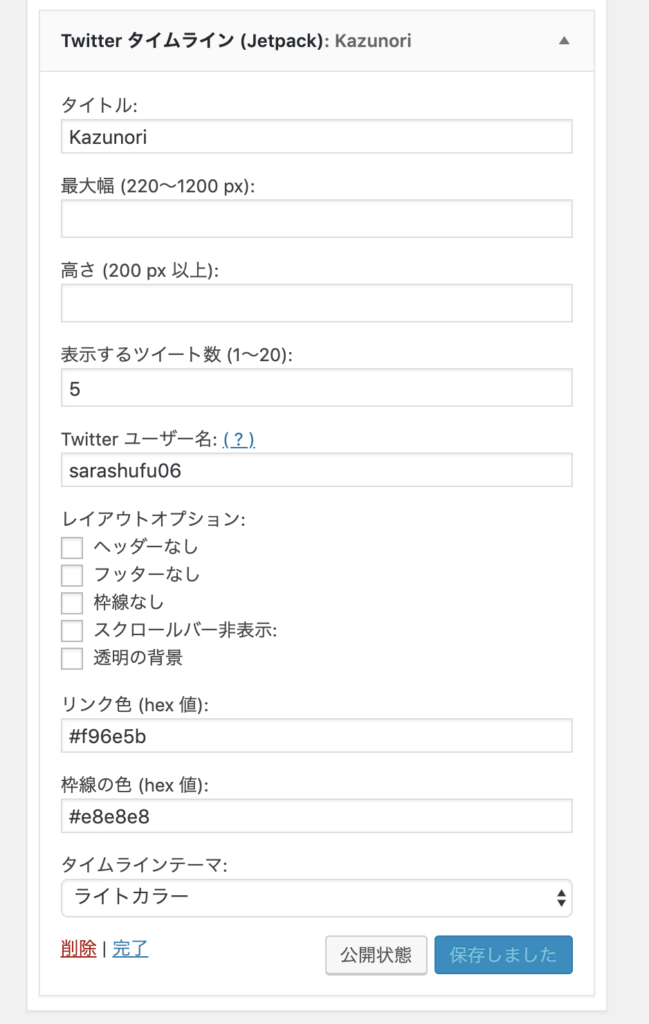
続いてTwitterは、Jetpackを入れている場合は

Twitterタイムラインに、
- タイトル
- 表示するツイート数
- Twitterユーザー名
- リンク色
- 枠線の色
- タイムラインテーマ
を入力していきましょう。
色は初期設定でもokです。
サイドバー活用応用編
サイドバーに広告やキラーコンテンツを入れる事も可能です。
特化ブログであれば、特にキラーコンテンツ等は重要なので覚えておきましょう。
挿入方法は上記と同様「テキスト」にて入れていきます。
そこに自らバナーなどを作り入れていきます。

入れ方は記事を書く時と同様です。
メディアはメディアを挿入で出来ますし、テキストモードに切り替えて広告コードを入れたりも可能ですね。
しかしただ広告を入れるだけではあまり効果がないので注意しましょう。
まとめ
今回はサイドバーについて解説しました。
サイドバーに入れることにより回遊率が上がったり成約につながったりと様々な効果があります。
まずは基本項目だけは入れておきましょう。
pv数まで表示する方もいらっしゃいますが、こちらは表示させないようにしてください。
表示してもユーザーにとってあまり意味がありませんから。
ユーザーにとって何がいるのかいらないのか?を考えて設定するようにしましょう!