こんにちは!えびです。
ワードプレスを利用する時に便利となるのがプラグイン。
でも設定が簡単なものから難しいものまで様々ですよね。
プラグインとはワードプレスというお家にコンセントを一つ一つ差し込むイメージです。
例えば、家でテレビが見たければテレビのコンセントを差し込みますよね?それと一緒と思えば少しはイメージしやすいのではないでしょうか。
でもプラグインを入れすぎるとブログはどんどん重くなってしまいます…。
また例え話ですが、家でもコンセントを差し込みまくって一気に付けるとブレーカーが飛んでしまいますよね。その感覚と一緒です。
なのでこちらではワードプレスを初めてまず入れるべきプラグインを厳選して紹介していきます。
もくじ
ワードプレスを立ち上げてプラグインを入れる方法!おすすめプラグインを厳選!
ワードプレスには必要最低限のプラグインだけ入れましょう!最初から入っているHello worldは消して大丈夫です。
そうしないとブログが遅くなってSEO的にも評価が落ちてしまいます。
こちらでは厳選したプラグインだけ紹介していきますね!
Jetpack

Jetpackは、
”ブログの日当たりのアクセス・年間~週間までの統計”
を表示することが出来るプラグインです。
統計ではグーグルアナリティクスを利用すると思いますが、こちらは手軽に出来ると思います。
毎日一目でチェックするのでとても重要なプラグインと言えるでしょう。
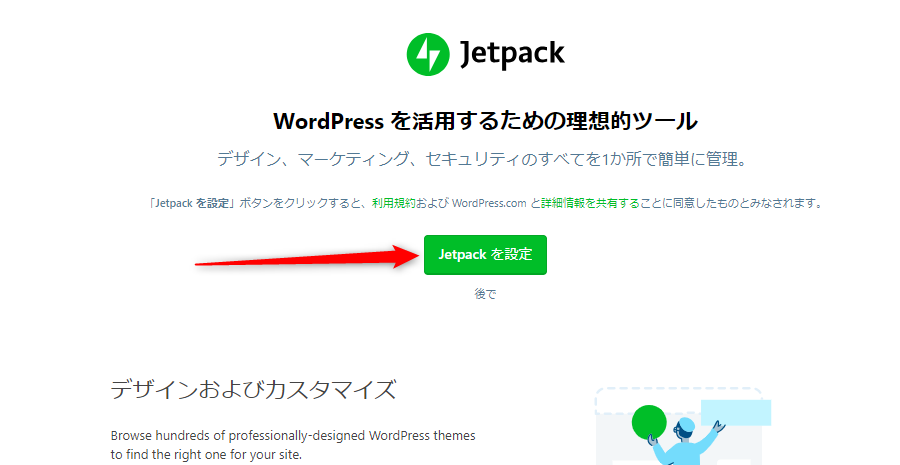
設定方法はプラグインを有効化した後に出てくる”Jetpackを設定”をクリックします。

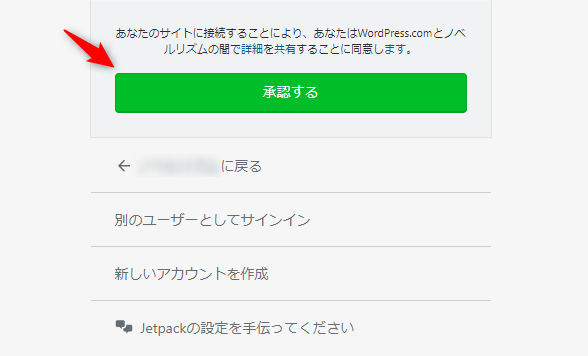
次に承認の画面が出てくるので、”承認する”をクリックしましょう。

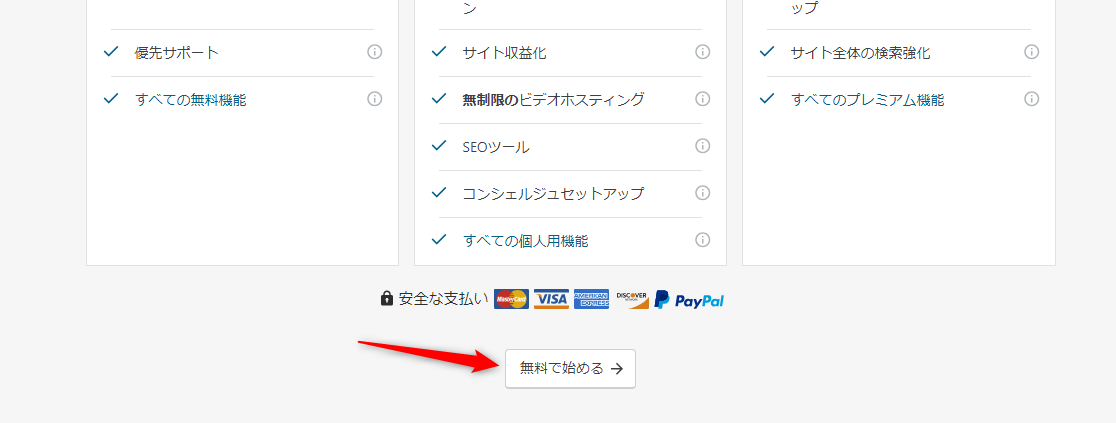
続いて有料にしますかなどの画面が出てきますが、無料で十分です。

中間にある”無料で始める”をクリックしましょう。
これで設定は完了です。
Akismet Anti-Spam (アンチスパム)
このプラグインは最初から入っています。
ので有効化だけするようにしてください。
このプラグインはスパムからあなたのブログを保護してくれます。
サイトを運営する以上スパム対策は必要なので、忘れずに有効化してくださいね!
AddQuicktag

AddQuicktagは装飾する際に必要なプラグインです。
これを利用すれば、蛍光文字や太字、枠など一発で表示することが出来ますよ!
かなり時短の効果にもなりますので、是非ご活用ください☆
AddQuicktagの設定方法に関してはこちらの記事にて紹介しております。合わせてお読みください。
関連記事⇒プラグインAddQuicktagの設定方法や使い方を解説!タグも紹介します
ですが最新の記事投稿画面Gutenbergの場合は対応していないので、入れる必要はありません。
AdSense Integration WP QUADS

WP QUADSはブログで収益化する時に欠かせない”グーグルアドセンス”を利用する場合に便利なプラグインです。
アドセンスコードを任意の場所に差し込んで表示させることが出来ます。自動で記事上や記事下の広告を差し込む事が出来るので、手間が省けますよ。
WP QUADSの設定方法に関してはこちらの記事でも紹介しております。合わせてお読みください。
関連記事⇒WP QUADSのインストール方法や設定方法を紹介!アドセンスの貼り方も
All in one SEO Pack

All in one SEO Packとは簡単にSEO関係の設定が出来るプラグインです。
他のプラグインとは違い簡単に出来るのもこのプラグインの特徴ですね。
サイトマップもこちらで作成出来るので、差し込むべきプラグインといえるでしょう。
All in one SEO Packに関してはこちらの記事でも紹介しております。合わせてお読みください。
関連記事⇒All in one SEO Packのインストールや設定方法!サイトマップの作り方も紹介!
Broken Link Checker

Broken Link Checkerは動画やTwitter、貼っているリンクが切れていないかチェックするプラグインです。
ユーチューブなど貼ったりすることも多いかもしれませんが、いつの間にか見れなくなっていたりします。
これをユーザーが見ると、なんだ見れないじゃんとか思いますし、自分がそういうサイト見たら残念な気持ちになりますよね?
記事数が増えるに連れてリンクエラーに気づかないパターンは多くなっていきます。
Broken Link Checkerを入れておくと通知してくれますし、管理もしやすいので全部の記事をチェック出来るようにしておきましょう!
Contact Form 7

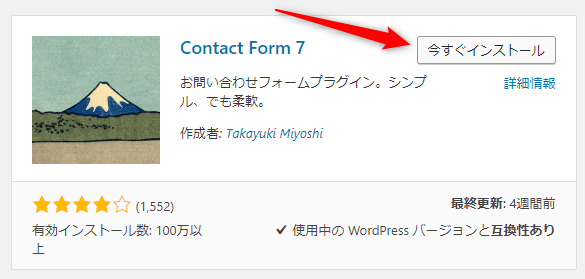
Contact Form 7を設置するとお問い合わせフォームが簡単に設置出来ます。
お問い合わせフォームは、アドセンス審査にも重要になってきますし忘れずに設置しておきましょう。
設置はインストールし有効化したのち、

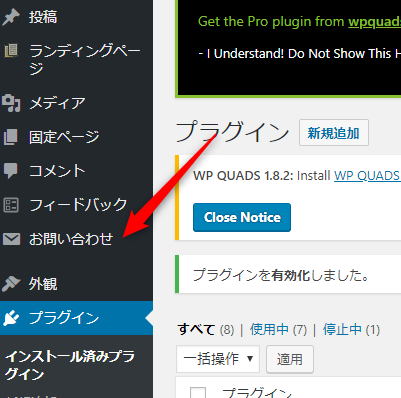
左側のメニューに”お問い合わせ”が出てきます。
こちらをクリックすると、

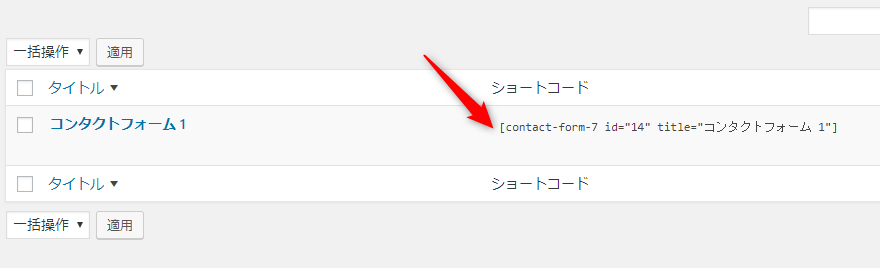
ショートコードをコピーします。
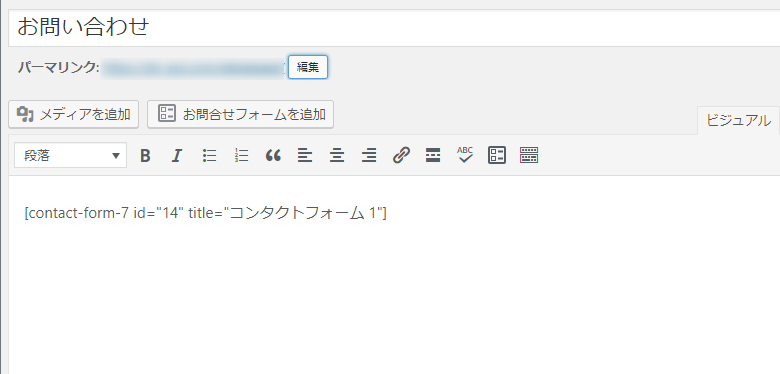
そして「固定ページ⇒新規作成」にて作成し、

お問い合わせの記事の場所にショートコードを差し込むだけで完了します。
PS Auto Sitemap

All in one SEO Packのプラグインはクローラーに促すためのものですが、PS Auto Sitemapでは人がこのサイトにどんな記事があるのか?とわかりやすく表示させる事が出来ます。
記事カテゴリーを作った場合、カテゴリー⇒タイトルの順で記事項目が表示されます。
サイトマップは固定ページを作って表示させましょう!
PS Auto Sitemapに関してはこちらの記事でも紹介しております。合わせてお読みください。
関連記事⇒PS Auto Sitemapのインストール方法や設定方法を紹介!
Table of Contents Plus

Table of Contents Plusのプラグインを利用すれば、記事や固定ページに簡単に目次を作る事が出来ます!
自分の記事を見に来たユーザーが、早く目的の項目に飛ぶためにも目次があった方が非常に利便性が高いです。
プラグイン無しでは、アンカーを利用したりと非常に時間もかかってしまいます。Table of Contents Plusを使えば設定を少しするだけで、自動で目次が作られますので利用した方が良いです!
Table of Contents Plusに関してはこちらの記事でも紹介しております。合わせてお読みください。
関連記事⇒Table of Contents Plusの使い方やインストール・設定方法を紹介!
TinyMCE Advanced

TinyMCE Advancedは記事編集の際にかなり役に立つプラグインです。
- 見出し
- リンク
- 引用
- 表
などをボタン一つで作成出来るようになりますよ!
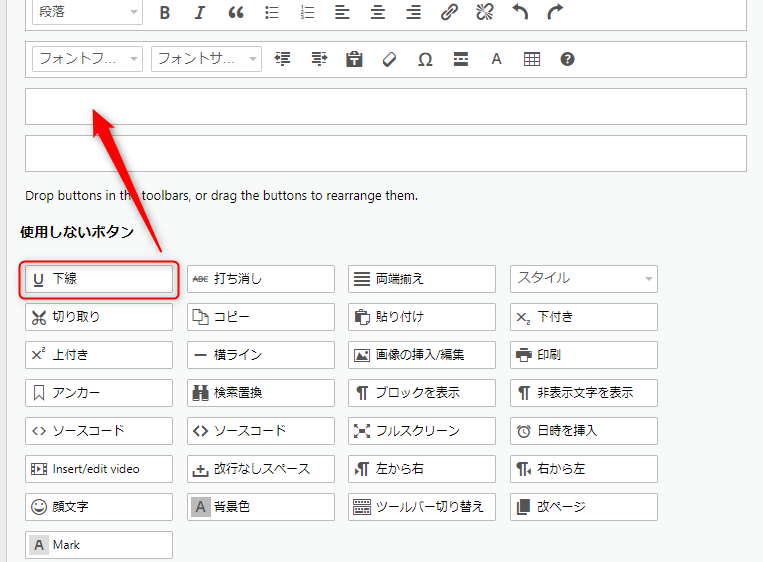
「設定⇒TinyMCE Advanced」の順番で入ると、

このような画面へと進みます。
例えば囲んである下線が使いたい場合は、矢印のように上の空間まで持っていきます。
するとボタンが表示されるので、あなたが必要だと思うボタンを空欄に持っていき使いましょう!
WebSub/PubSubHubbub

WebSub/PubSubHubbubは手軽にインデックスする速度を上げられるプラグインです。
あなたが記事を書いたらいち早く知らせたいところですよね。
こちらのプラグインでより素早く正確に伝えられるので使わない手はないです。
プラグインの新規追加からインストールし、有効化して利用してください。
初期設定のままで、何もいじらずに効果を発揮しますので変にいじるよりはそのまま有効化して使えば良いでしょう。
まとめ
ワードプレスにはプラグインが必要不可欠。
ですが、便利だからと言って入れ込み過ぎるのはやめましょう。
今紹介したもの以外にもあなたが使いたいものが出てくると思いますが、常にそろそろ重くなるんじゃないか?とか考えていた方が良いでしょう。
私も過去にサイトスピードが落ちてしまい急いで消したことがありますね。
とりあえずスタートはこれだけ!と留めて良いと思いますよ☆
それでは最後までご覧頂きありがとうございました。
ワードプレスの立ち上げ方はこちらに紹介しておりますので、合わせてお読みください。



