こんにちは!kazunoriです。
プラグインのTable of Contents Plusは、簡単にその記事の目次ページを作ってくれます。
検索してある記事を見たときに、上の方にあるこの記事はどんな内容で構成されているのかひと目でわかります。その目次ページを見て、ユーザーは必要な内容まで飛ぶことが出来ますね。
これを設定しないと、アンカーを使ったりだとか非常にめんどくさい作業が発生します…。
Table of Contents Plusは最初に設定するだけで済み、楽ちんなので今回は、
”Table of Contents Plusの使い方やインストール・設定方法”
について紹介していこうと思います!
もくじ
Table of Contents Plusの使い方やインストール・設定方法
Table of Contents Plusは手軽に目次ページが作れるプラグインです。
例えばこの記事の目次ページは、

この部分ですね。
それでは、まずはワードプレスにインストールしましょう。
Table of Contents Plusのインストール方法
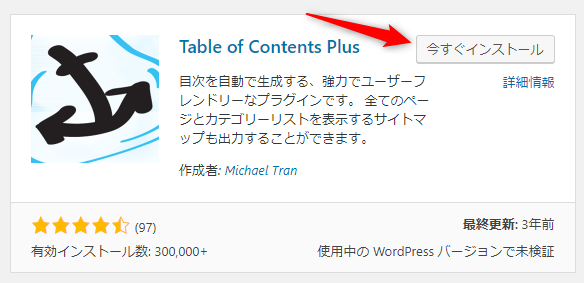
「プラグイン⇒新規追加」の検索窓にTable of Contents Plusを入力しましょう。

この画像のプラグインが出てきたら、”今すぐインストール”をクリックします。
インストールが終わったら”有効化”と出てきますのでこちらもクリックして有効化しましょう。
Table of Contents Plusの使い方や設定方法
左側のメニューから「設定⇒TOC+」へと進んでください。
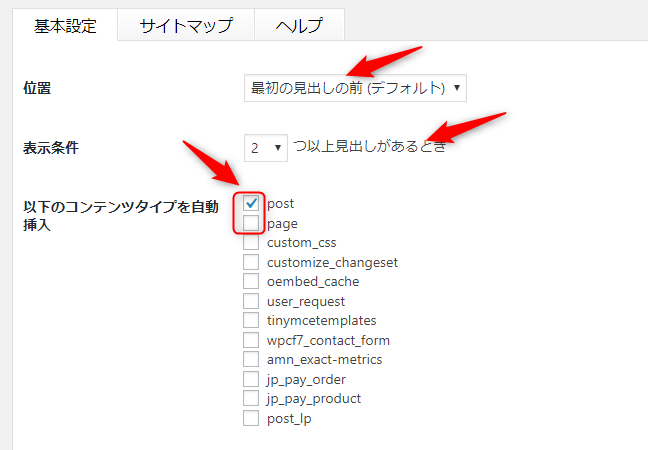
続いて上から順に見ていきましょう。

- 位置⇒デフォルト
- 表示条件⇒2
- コンテンツタイプを自動挿入⇒post
が推奨です。
目次ページは本文が始まる前に知るべきですので、こちらに配置してユーザーが進みたい場所へと進んでもらいましょう。
表示条件は見出しの数です。2つ以上見出しがある場合に目次ページが表示されることになるので、こちらは少ない数をした方が良いですね。
コンテンツタイプは記事のみに表示するか、記事と固定ページに表示するかがおすすめです。
- post⇒記事
- page⇒固定ページ
postだけか、postとpageにチェックしてください。
続いて、

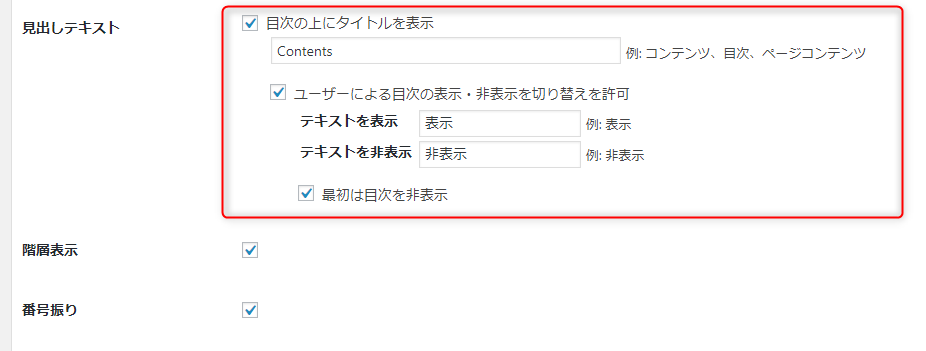
見出しテキストを変更します。
まずは目次ページのタイトルです。目次ページなどユーザーがわかりやすい文言にしましょう。
続いて目次表示の切り替えです。英語だとわかりづらかったりもするので日本語に変えて
- show⇒表示
- hide⇒非表示
などに変えましょう。変化のある言葉でも良いですが、一番はユーザーが理解しやすいかなので、意識した文言を選んでくださいね。
テキストまで終了したらさらに下へ移動し、

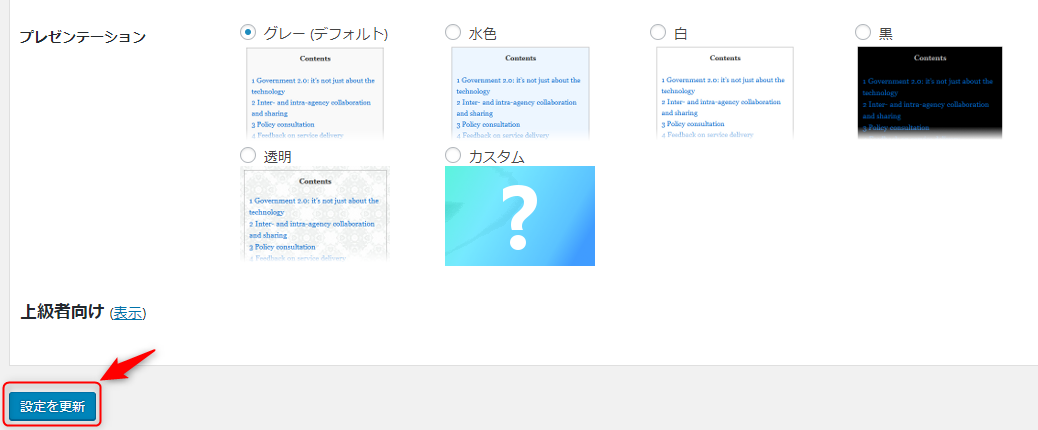
見た目を変更します。
デフォルトで問題ないので基本的にはこれで良いです。
もしこだわりたい方は好きなものを選びましょう。
全て完了したら”設定を更新”をクリックして終了です。
ちゃんと記事で表示されているのか、記事作成時に確認してくださいね!
まとめ
今回は、
”Table of Contents Plusの使い方やインストール・設定方法”
について紹介していきました。
目次ページがあることにより、間違いなくユーザーの利便性が上がりますので、是非設置するようにしましょう。
むしろ今は目次ページが無いことが珍しい位です。
アンカーなどではなく、ぱぱっとプラグインのTable of Contents Plusを使って目次ページを設定してくださいね。
それでは最後までご覧頂きありがとうございました。



